げござじです。
私がいつも使っているPCソフト、Studio2.0を今回はスライドショー方式で徹底的に説明します。
先日動画でも使い方をご紹介していて、こちらも組み方、レンダリング方法、説明書の作成方法まで説明していますので、すぐに使い方を覚えたい人はそちらをご覧ください。
では、説明していきます。

目次
まずはダウンロード
まずは、PCにStudio2.0をダウンロードしましょう。
ブリックリンクというサイトからダウンロードできます。
Studio2.0と検索すれば一発です。
(もしかしたらWindowsのみ?)

ダウンロードしたら、インストールするだけです。
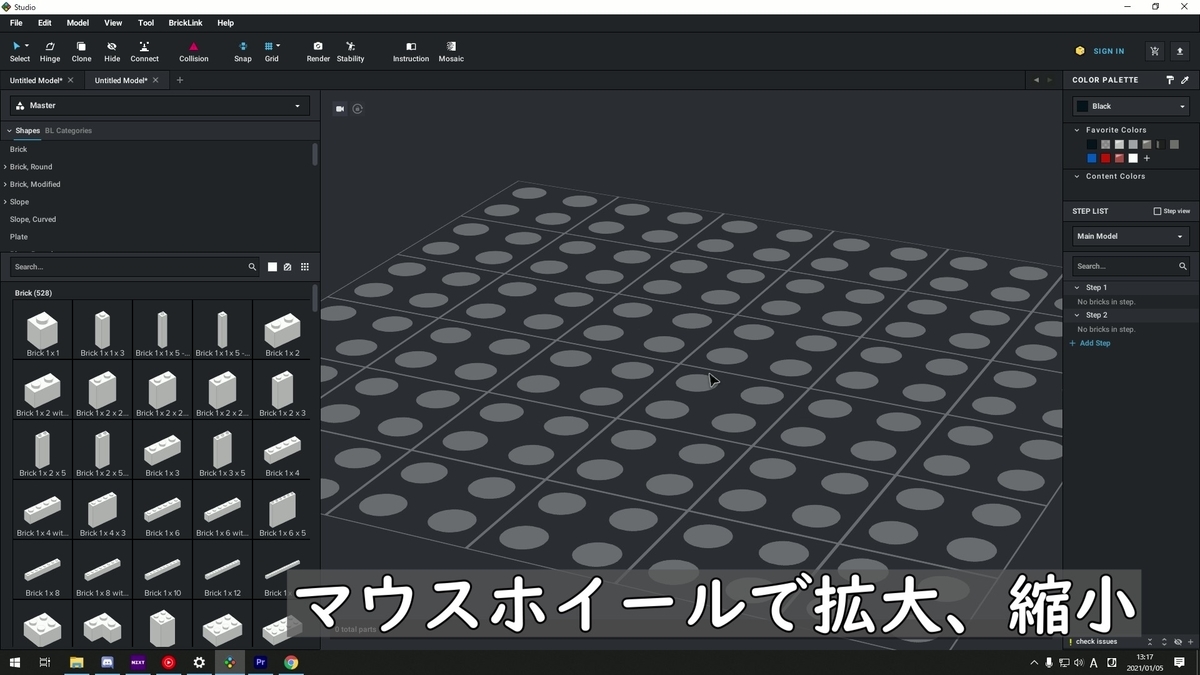
開くとこの画面。

この通り、どこかをクリックして始めます。
組んでいく!
それでは、組み方の説明を始めます。
まず、組むフィールドの説明です。




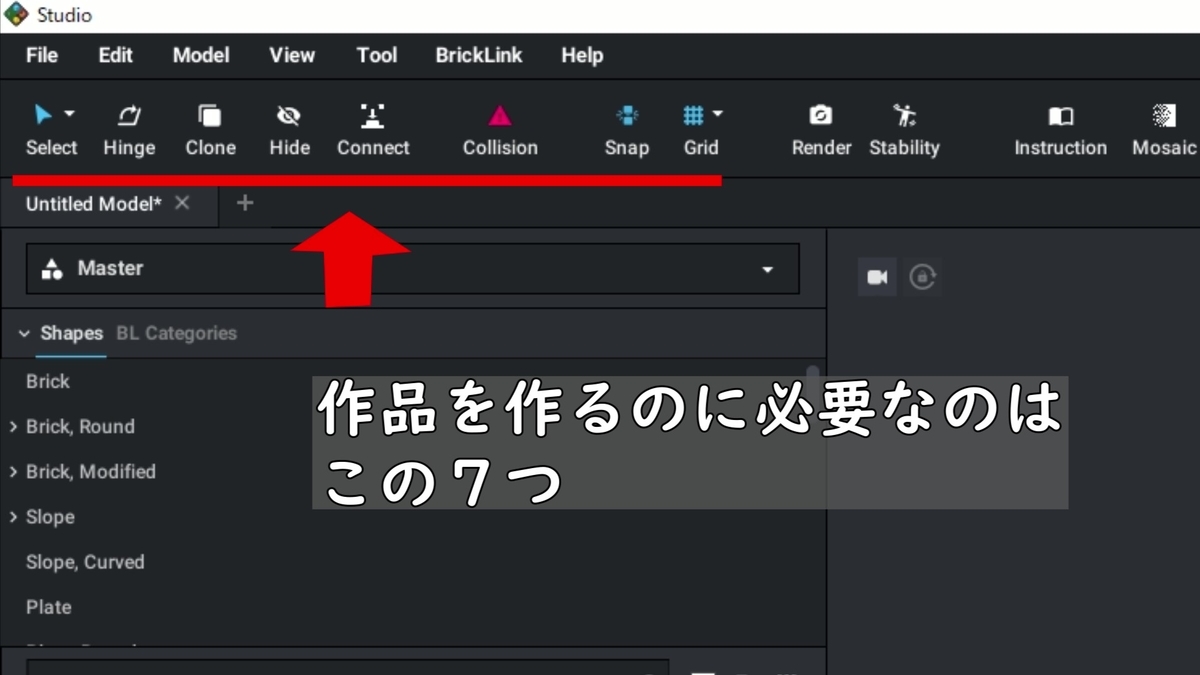
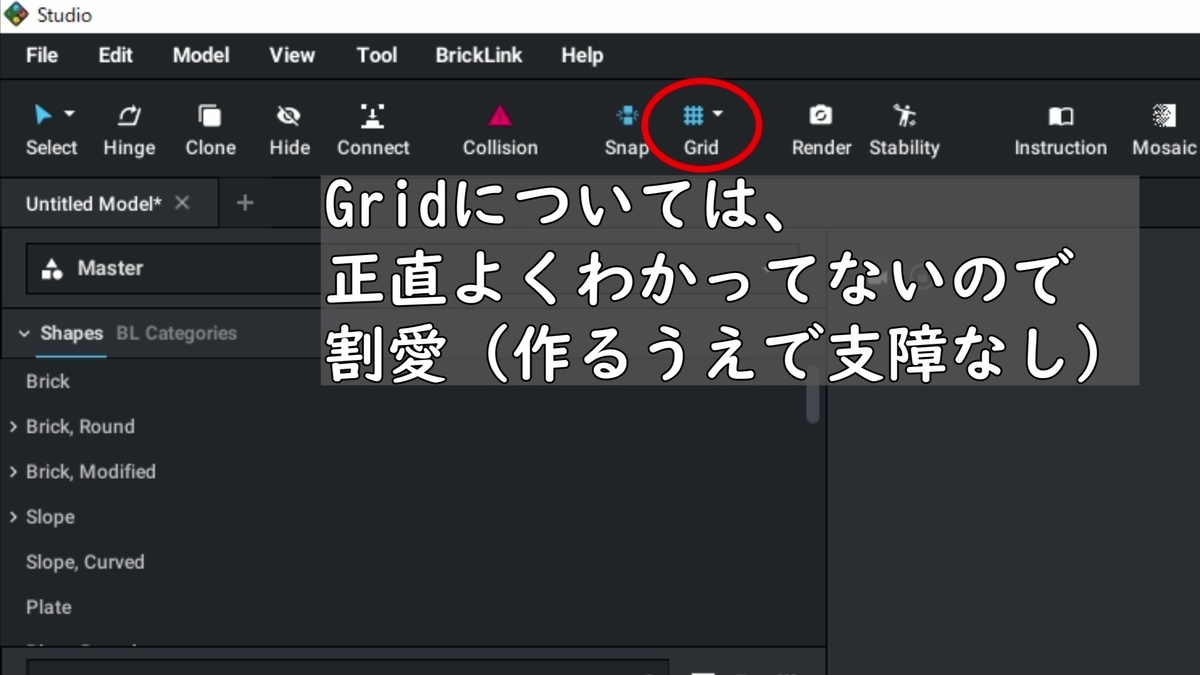
作業ツールの説明
組む時は、7つのツールを使います。


Selectの説明

Selectはその名の通り、選択するためのものです。
他のツールを使い終わったときに、このツールに戻すことをわすれずに。

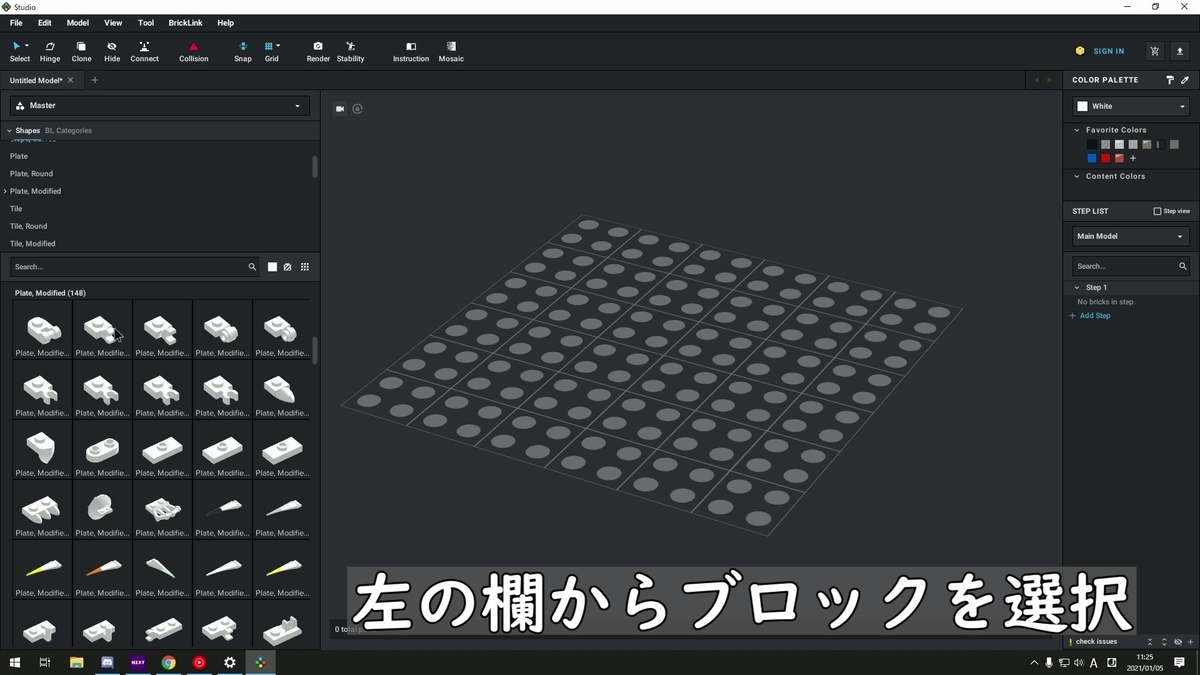
ブロックを選択して、フィールドに置くことができます。
右クリックで選択を解除。

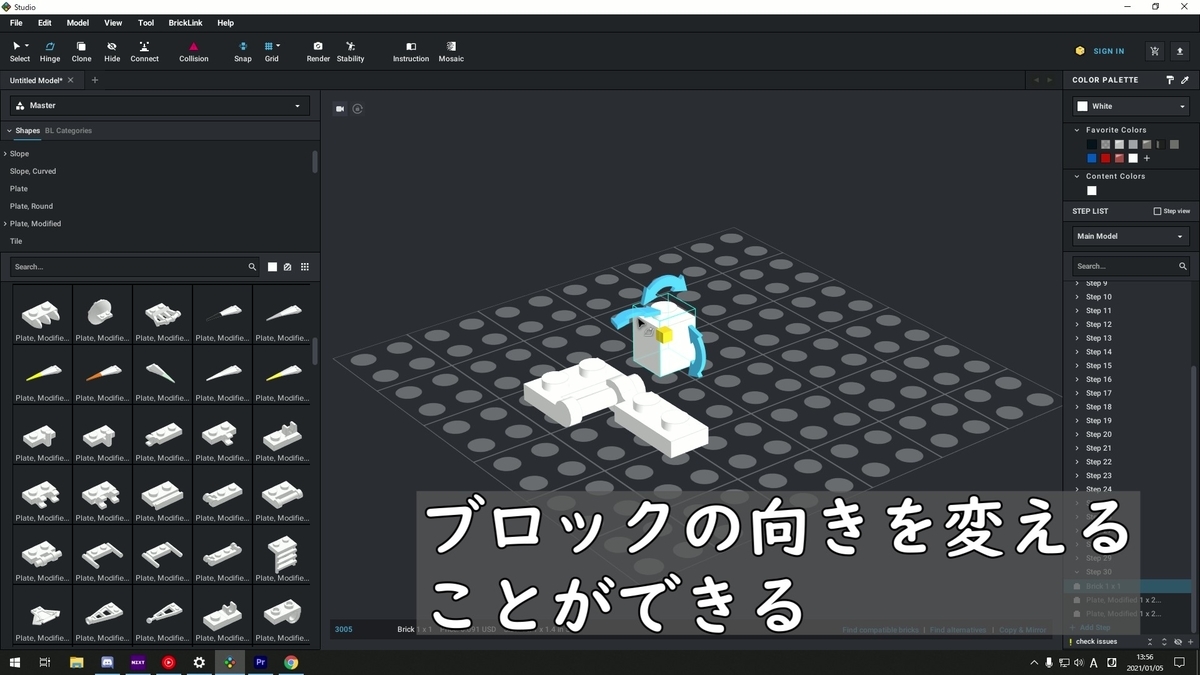
Hingeの説明

Hingeは、ブロックの向きを変えられます。
かなり細かい度数まで設定できます。


Hingeにしていなくても、キーボードの
十字ボタンで変えられます。

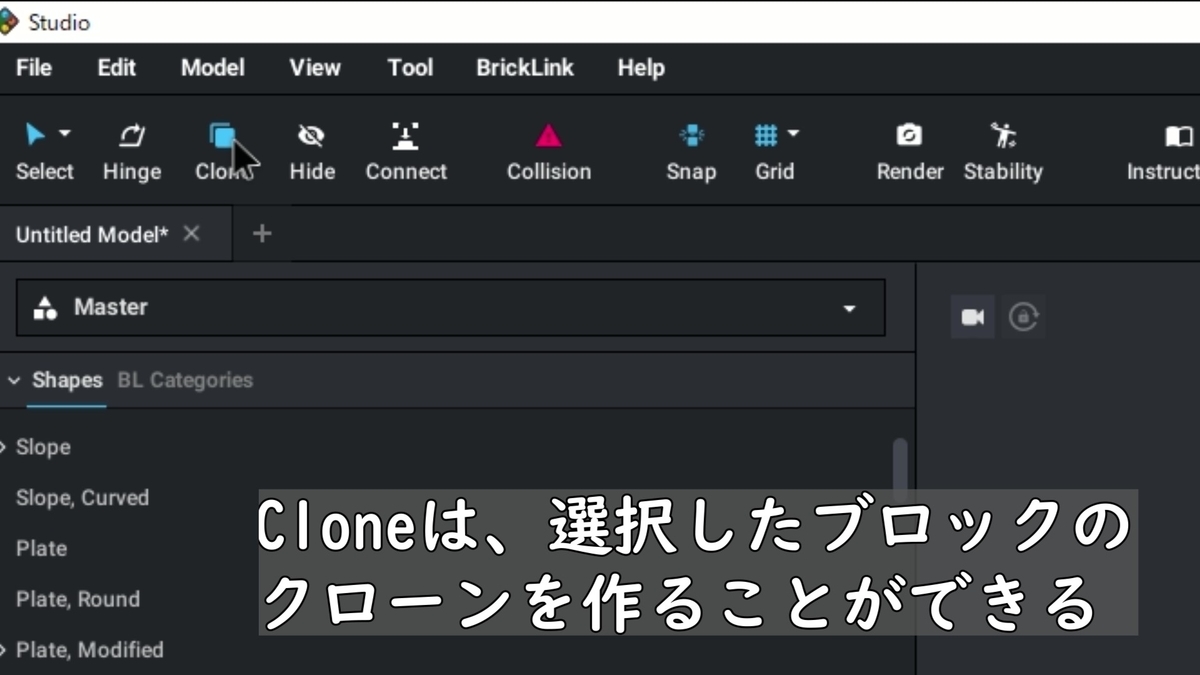
Cloneの説明

そのままの意味で、選択したブロックと同じものを
出すことができます。
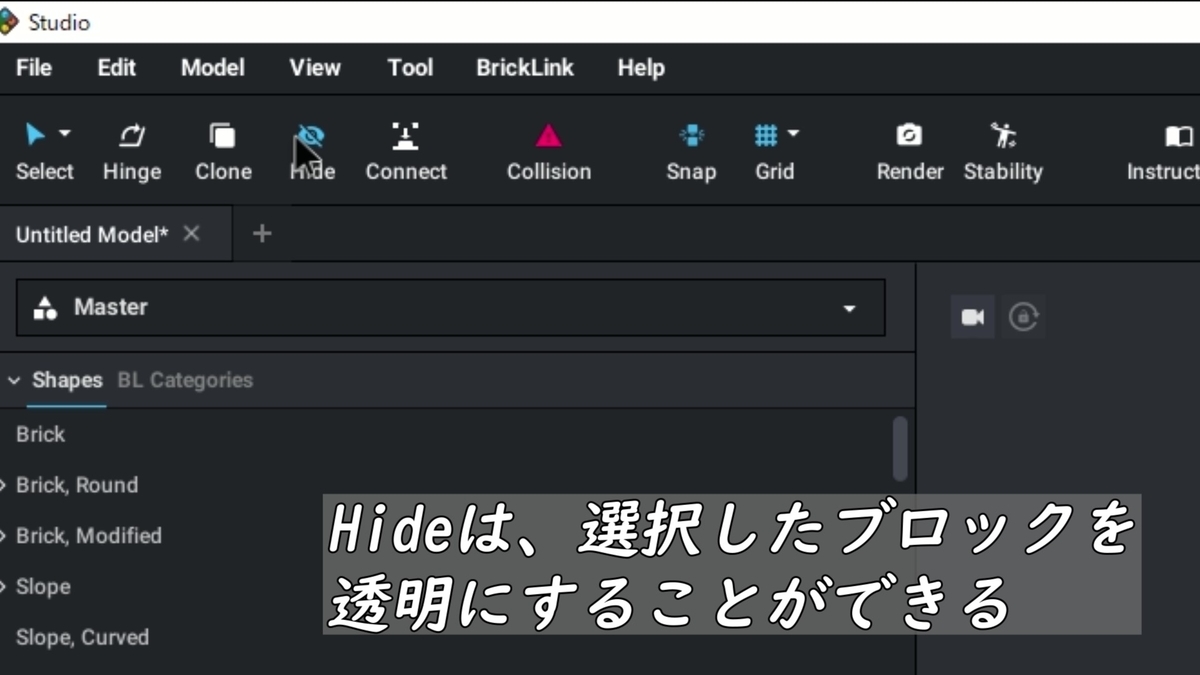
Hideの説明

Hideは、組んだ作品の中の方を見たくなった時などに、外側のブロックを消すのではなく、透明にすることで作品を崩さずに中を変えられるような便利ツールです。



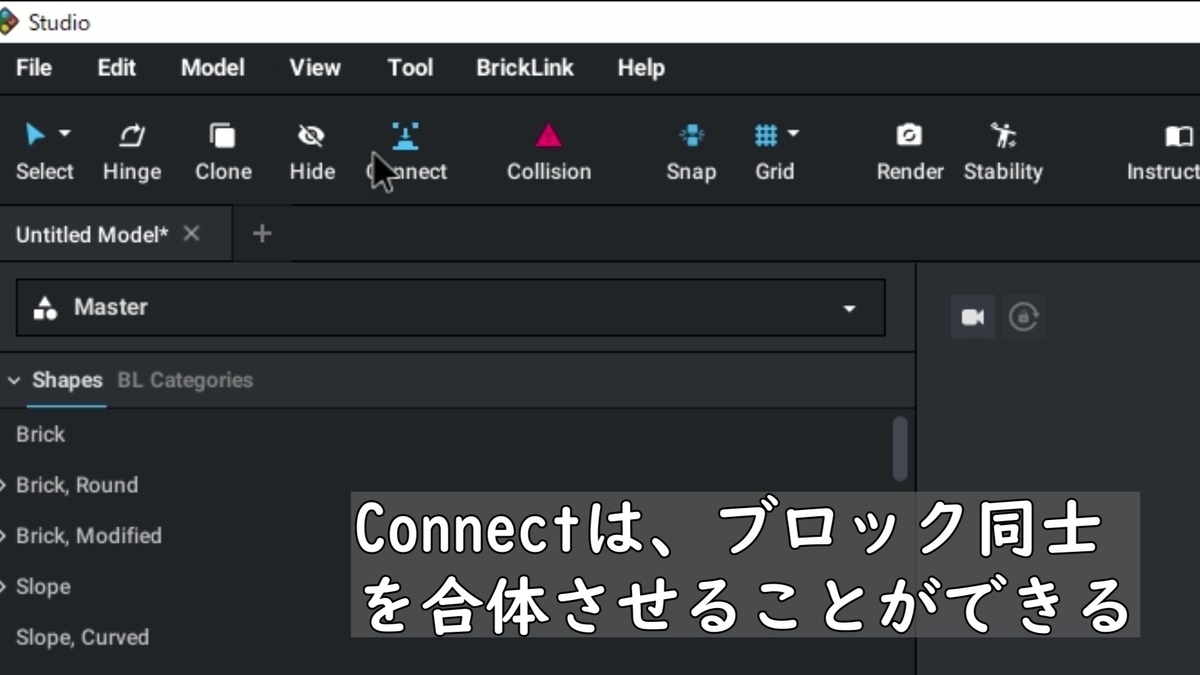
Connectの説明

このConnectというツールは、かなり重宝します。作品が複雑になってきたときに、そのままくっつけようとしても、コンピューターが何処と何処を付けたいのかわからなくなり、うまく付かないことがあるので、その時にこのツールを使ってください。クリップにバーを付けるときも、長さを綺麗にそろえることができるので、おすすめ。


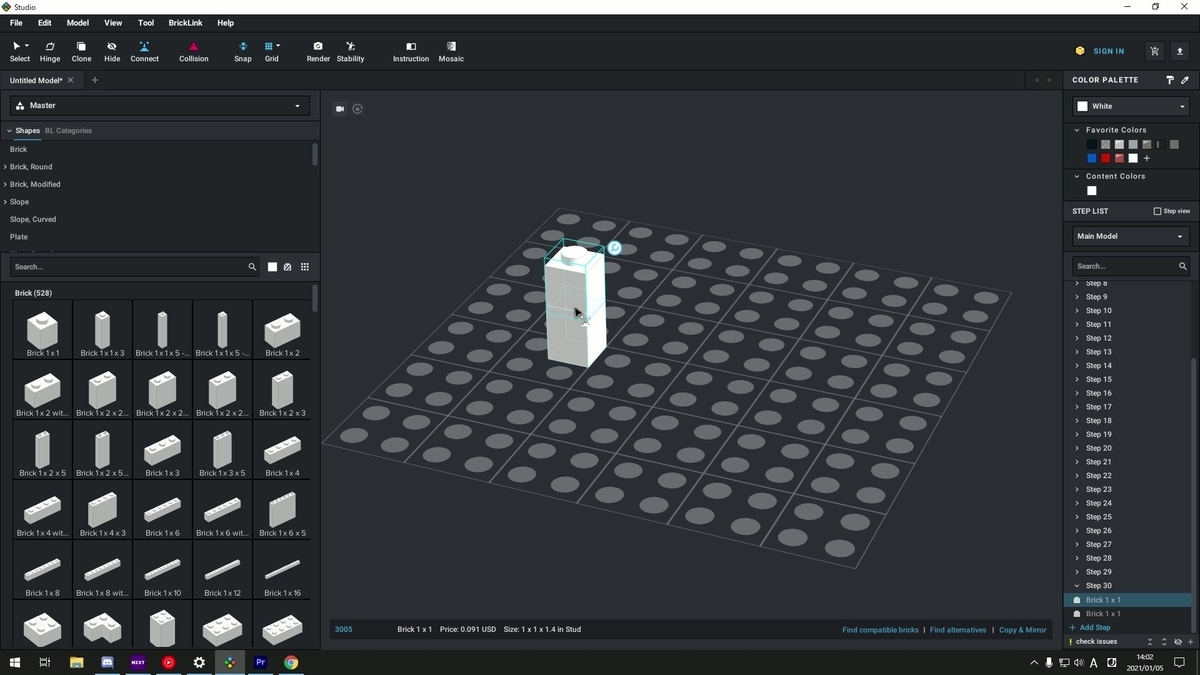
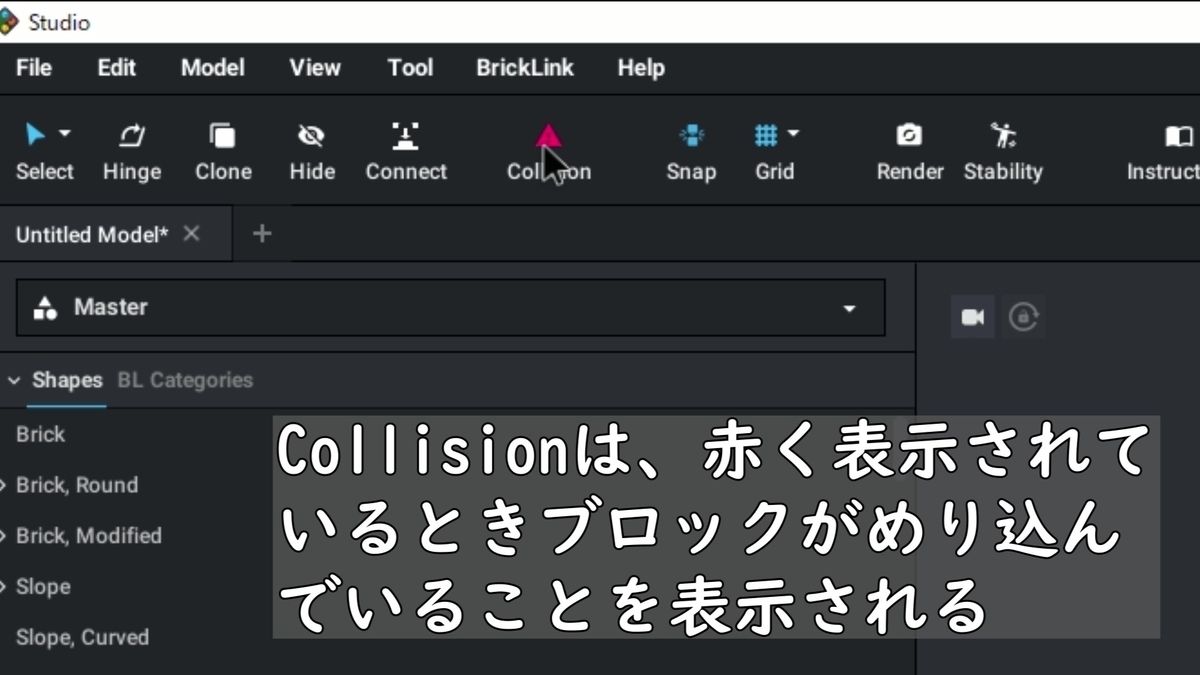
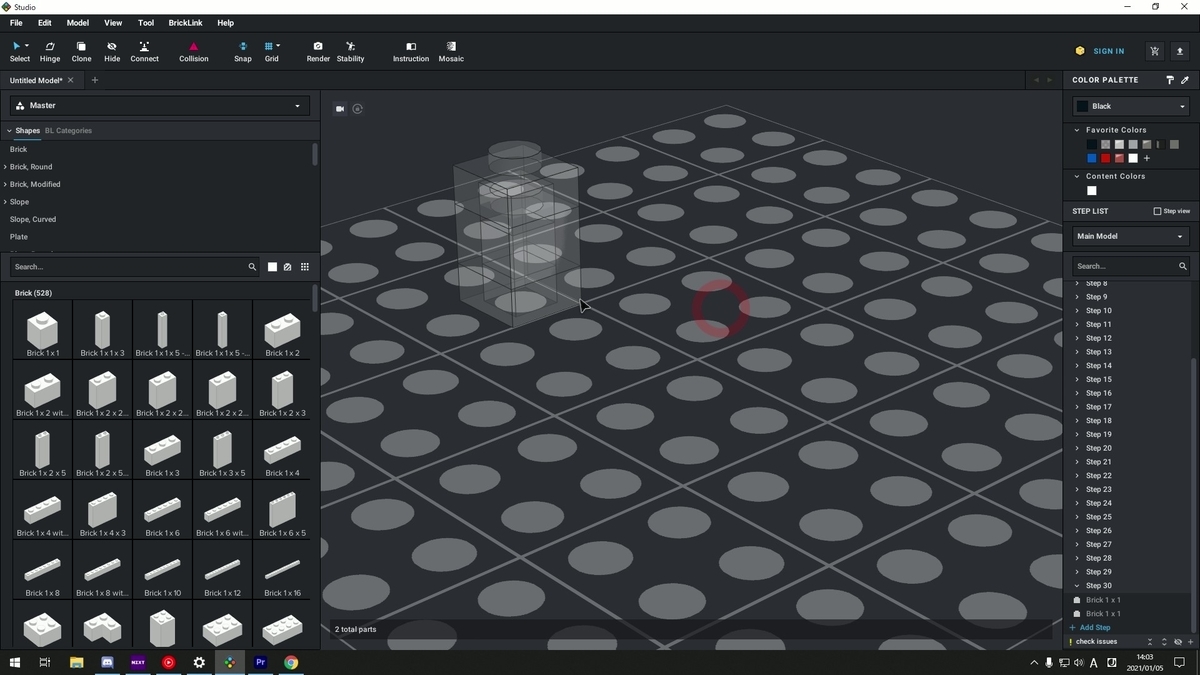
Collisionの説明

説明にあるように、このCollisionは、アイコンが赤くなっているときに、ブロックがめり込んでしまって物理的に不可能な組み方になっているときに、半透明にして知らせてくれる機能です。

よほどのことがない限り、赤い状態にしておくことを
おすすめします。
Snapの説明

このSnapは、アイコンが青くなっているとき、ブロックどうしを綺麗に簡単にはめることができます。逆に選択されていないときは、ブロックどうしをはめるときに、ぴったり奥まではめるのが難しくなります。うまくはまらなくなったと思ったら、ここを確認しましょう。絶妙な組み具合にするときは選択しないのもありかもしれません。
(選択されていないときの例)

というわけで、ツールの説明は以上です。では、実際に車を組みながら、より細かい説明をしていきたいと思ます。
車を作りながらテクニックを解説
より実践的なテクニックを説明します。


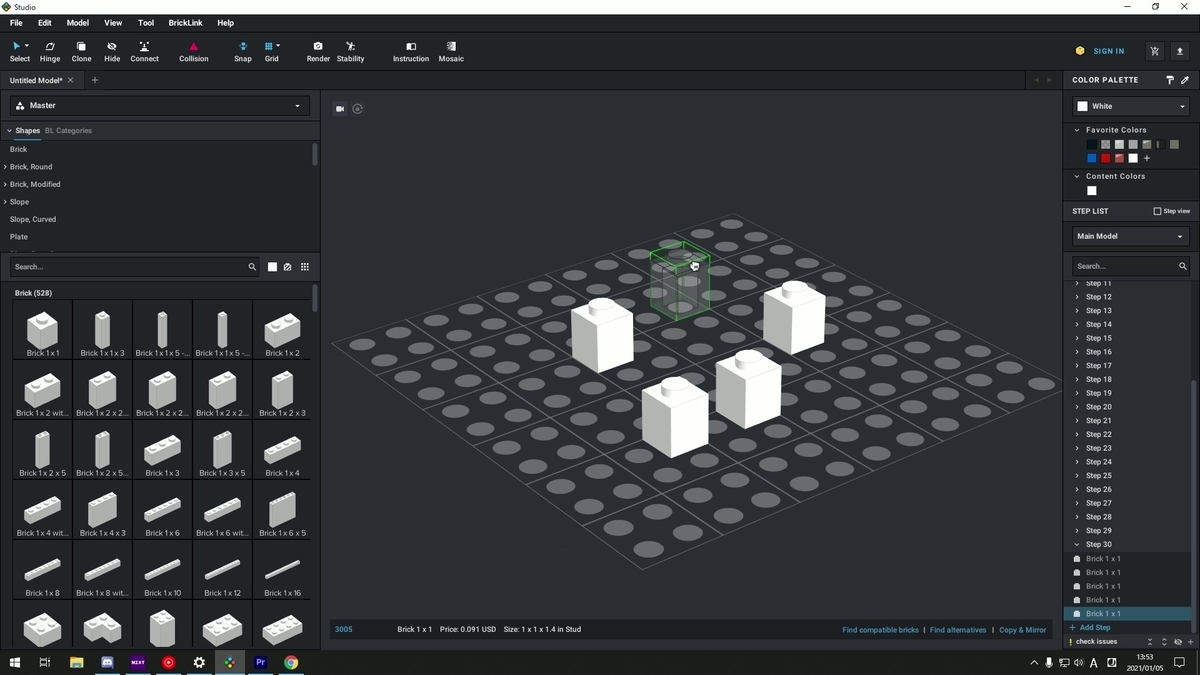
まずはこのようにして組んでいきます。
色を付ける
組んだブロックは、すべて白色からスタートします。そのため、色を後から付けることになります。

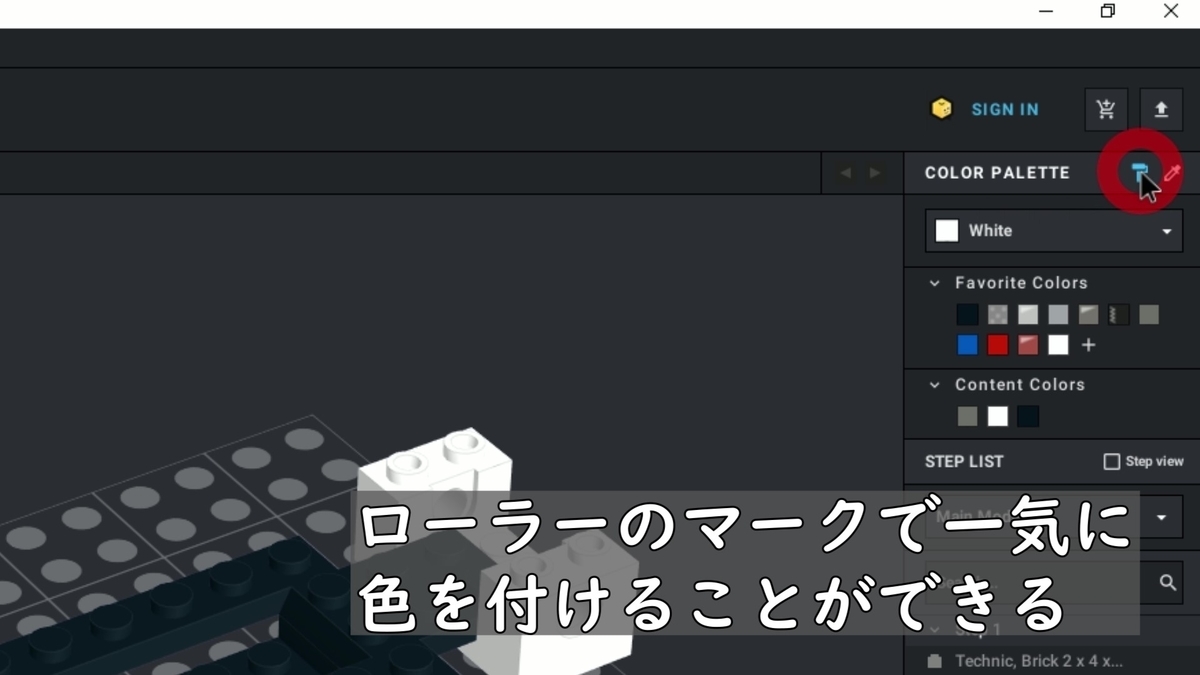
右上のColor Paletteで、色を選択します。

すると、選択したブロックの色を変えることが
できます。

このローラーマークを選択すると、選択した色を左クリック押しながらマウスをスライドさせることで、一気に色を変えることができます。スライドさせなくても、クリックしたブロックの色を変えることができるので、色を付けたいときはこれを選択するといいでしょう。
となりのスポイトマークは、選択したブロックの色を見ることができますが、ほぼつかいません。

実際にある色かどうかを確かめることができる
存在しない色のパーツもバンバン使うことができるので、このソフトで作った作品を現実でも作りたいというときに、色の壁にぶつかることになります。そこで、この機能が重宝します。


左クリック押しながらスライドでまとめて選択

Windowsのように、このように簡単にまとめて選択することができます。これにより、パーツを分けて組んでから組み合わせることができます。

(誤字ってますねw)
選択したパーツをブリックリンクのサイトで購入できる
 左下の方に、選択したブロックの製品番号がありますが、これをクリックすると、ブリックリンクのサイトにつながり、選択したブロックを購入することができます。さらに、どのキットにそのブロックが含まれているかも見ることができるので、このソフトでパーツを検索することができる便利機能ですね。
左下の方に、選択したブロックの製品番号がありますが、これをクリックすると、ブリックリンクのサイトにつながり、選択したブロックを購入することができます。さらに、どのキットにそのブロックが含まれているかも見ることができるので、このソフトでパーツを検索することができる便利機能ですね。

操作を間違ってしまったら、これを使う

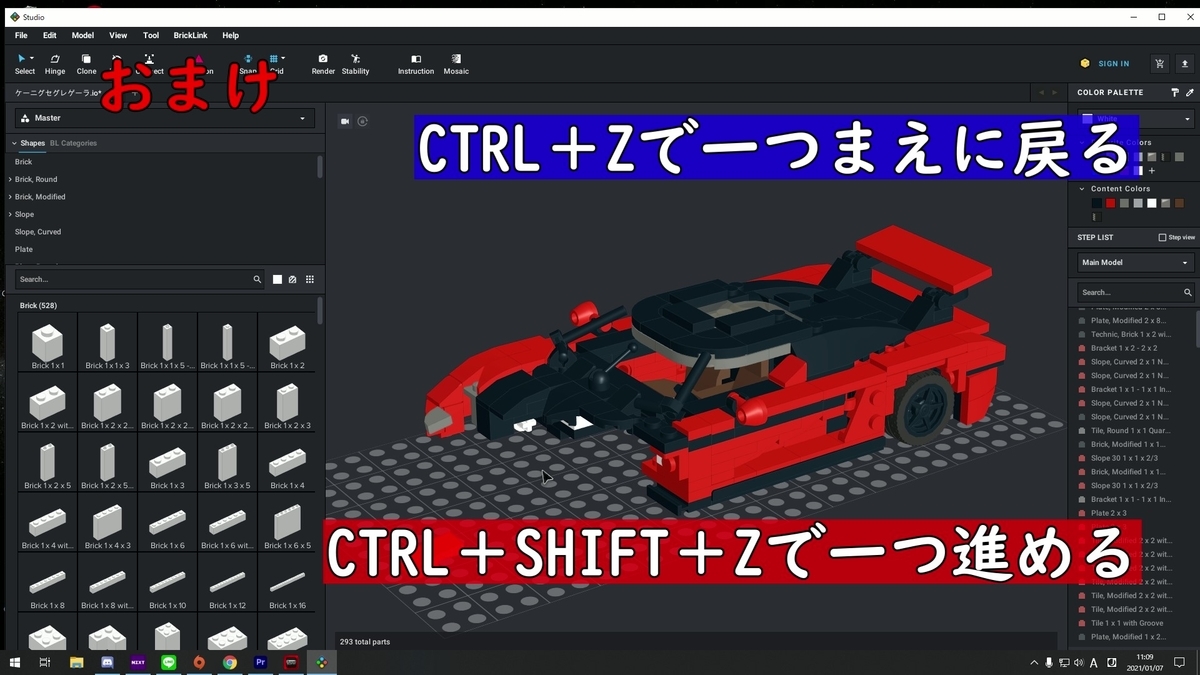
このように、作った車を間違って消してしまったりした場合は、焦らずこのコマンドを使いましょう。

このコマンドは、PC標準装備のコマンドですが、このソフトでも使えます。かなり使うことが多いので、ぜひ覚えていってください。
というわけで、組み方編はここまで。
では、これからはレンダリングの方法をご紹介していきます。
レンダリング方法
まず、レンダリングとは、作った作品をまるで写真で撮ったかのような画像に仕上げることで、かなりリアルに出力することができます。
例

このように、ソフトと現実か見分けが付きづらいほど。
では、その方法をご紹介していきます。
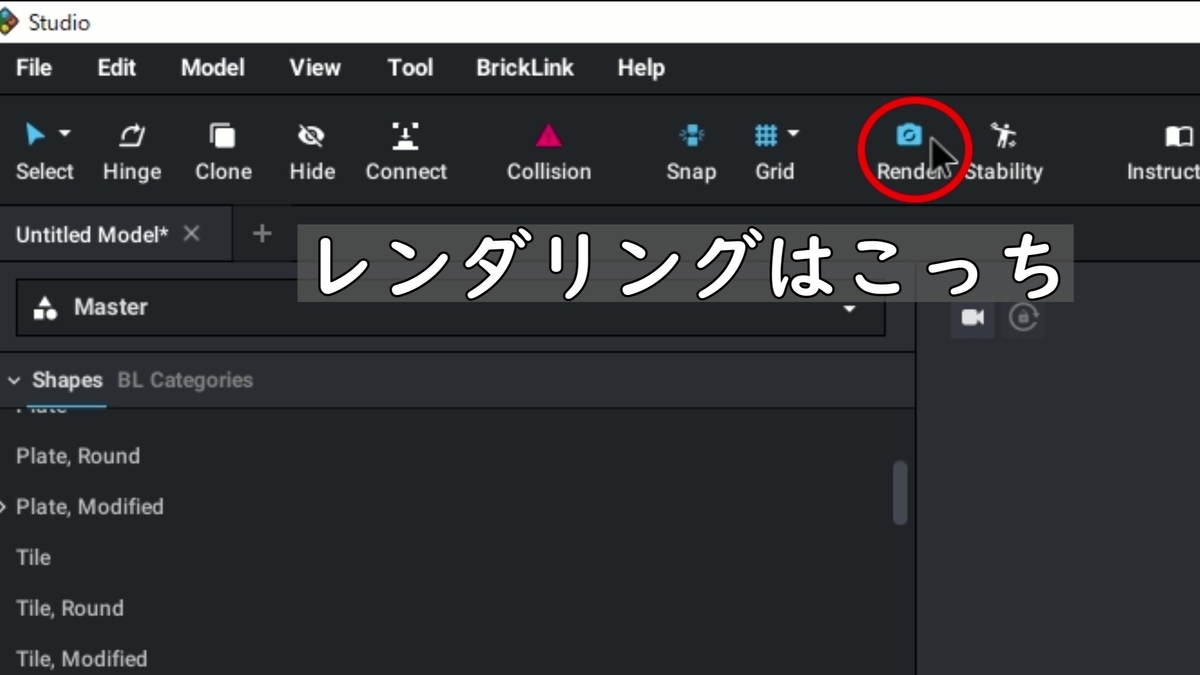
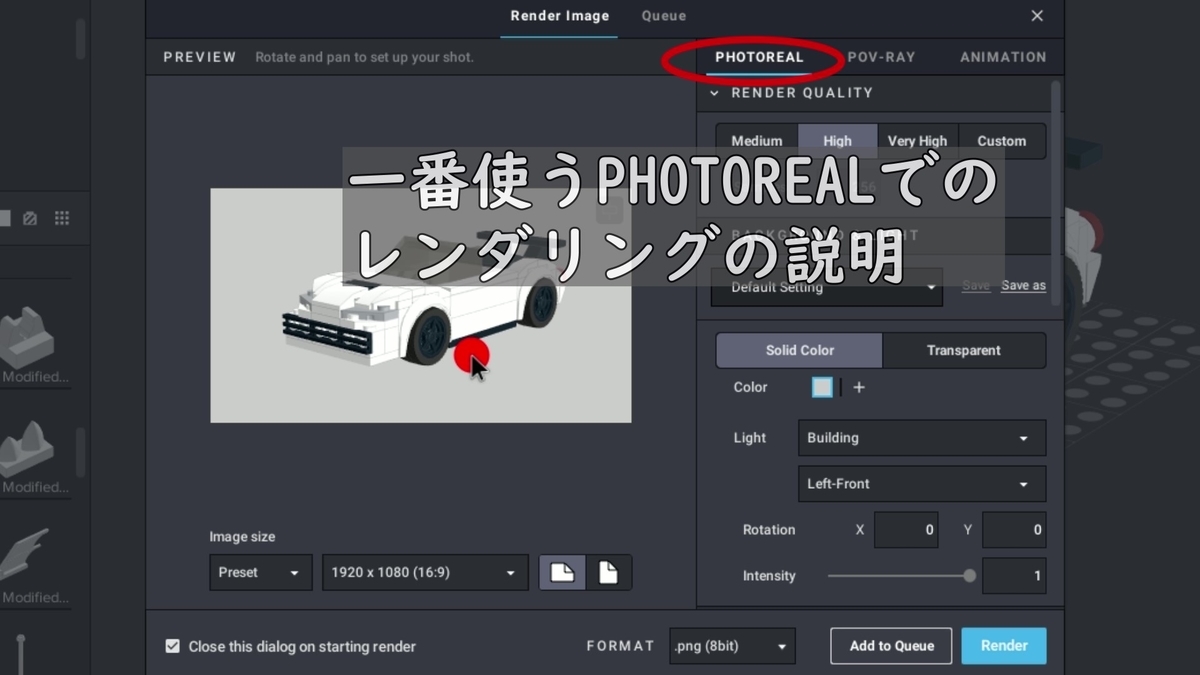
Renderを選択

このカメラマークをクリック。
(隣のStabilityは、作品の耐久性を見れますが、作品が大きくなっていくとよっぽどの高性能PCでないと動かなくなるので、要注意です)

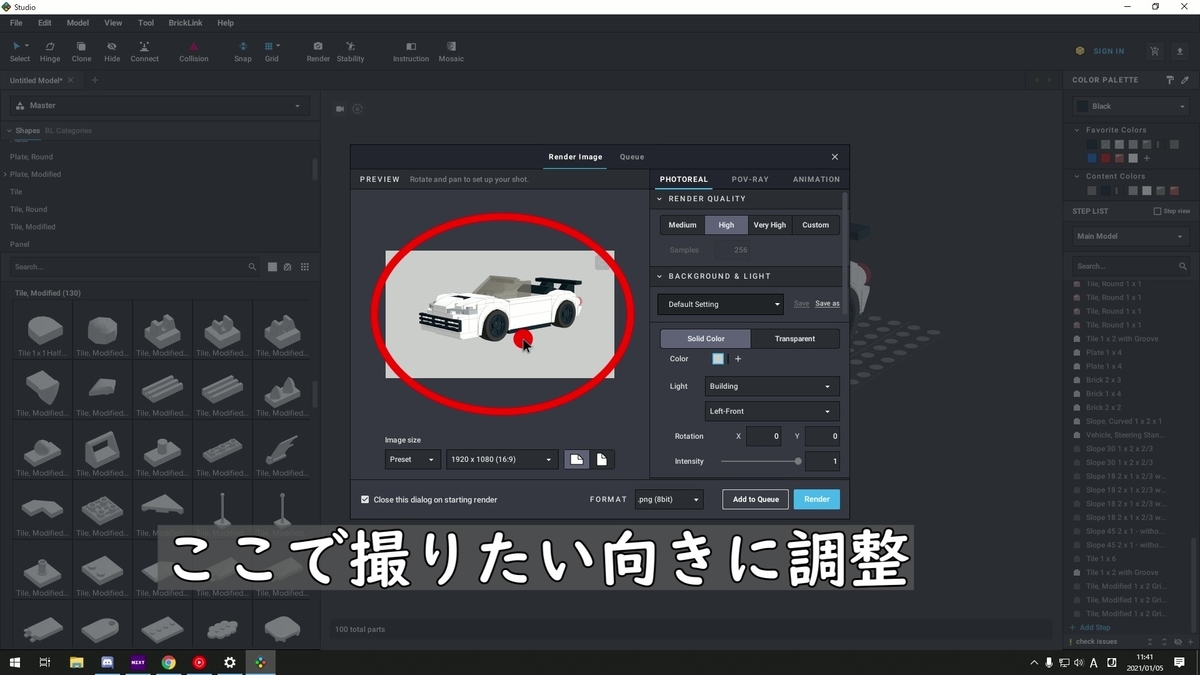
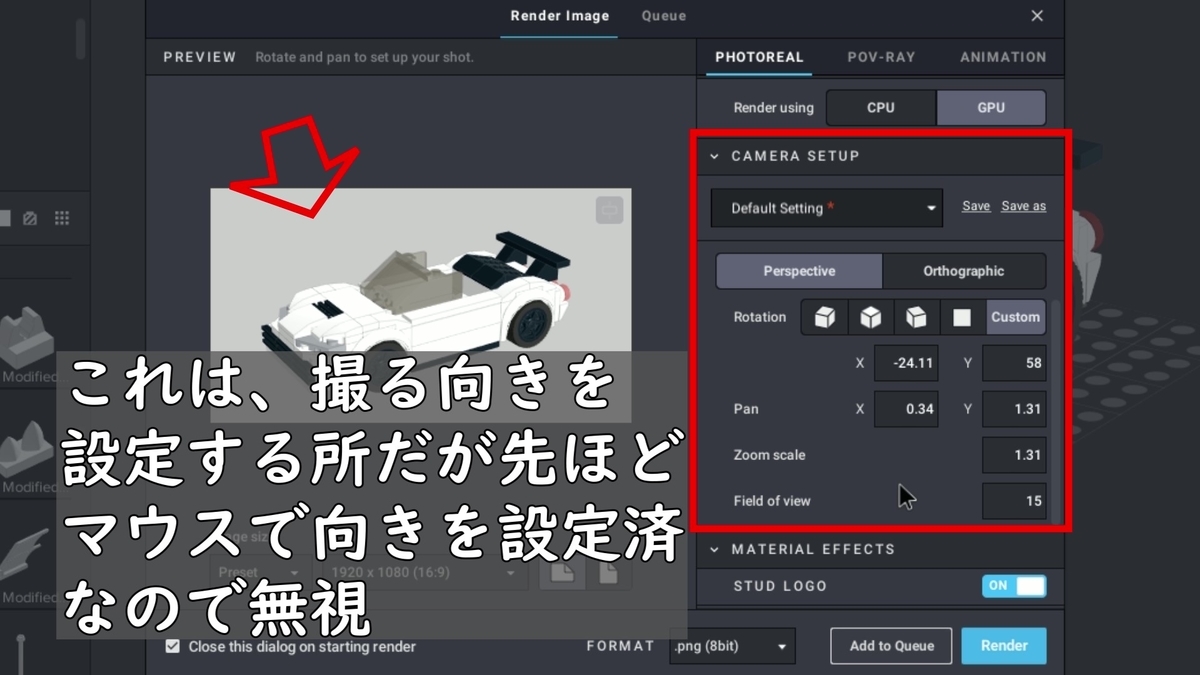
このような画面が出てくるので、まずアングルを決めましょう。

(説明が膨大になってしまうので、これは割愛)


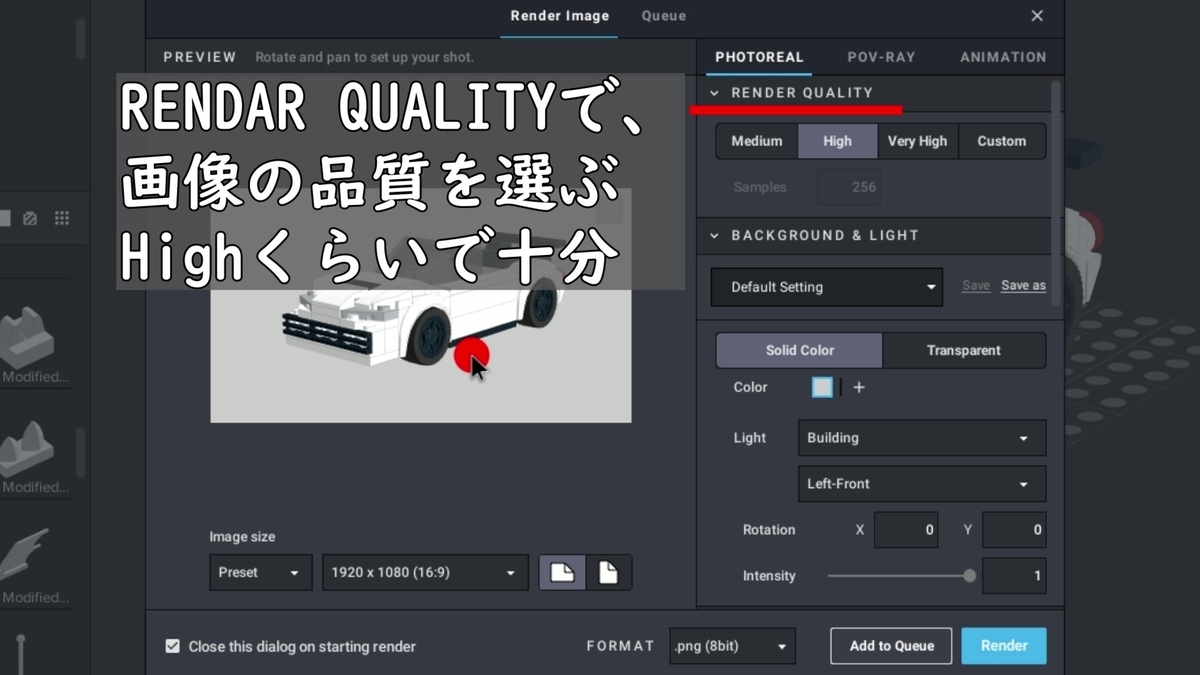
品質の差でレンダリング速度が結構変わりますが、ぱっと見の印象はあまり変わらないので、そこまで高くする必要はないです。

背景の色を変えたり、画像を入れたりできます。
 グラフィックボードがあるならGPUの方が当然早いです。(CPUが最強でグラボが最弱のものを使っていれば別ですが)
グラフィックボードがあるならGPUの方が当然早いです。(CPUが最強でグラボが最弱のものを使っていれば別ですが)
ノートPCなどでグラボがついてなければCPUです。


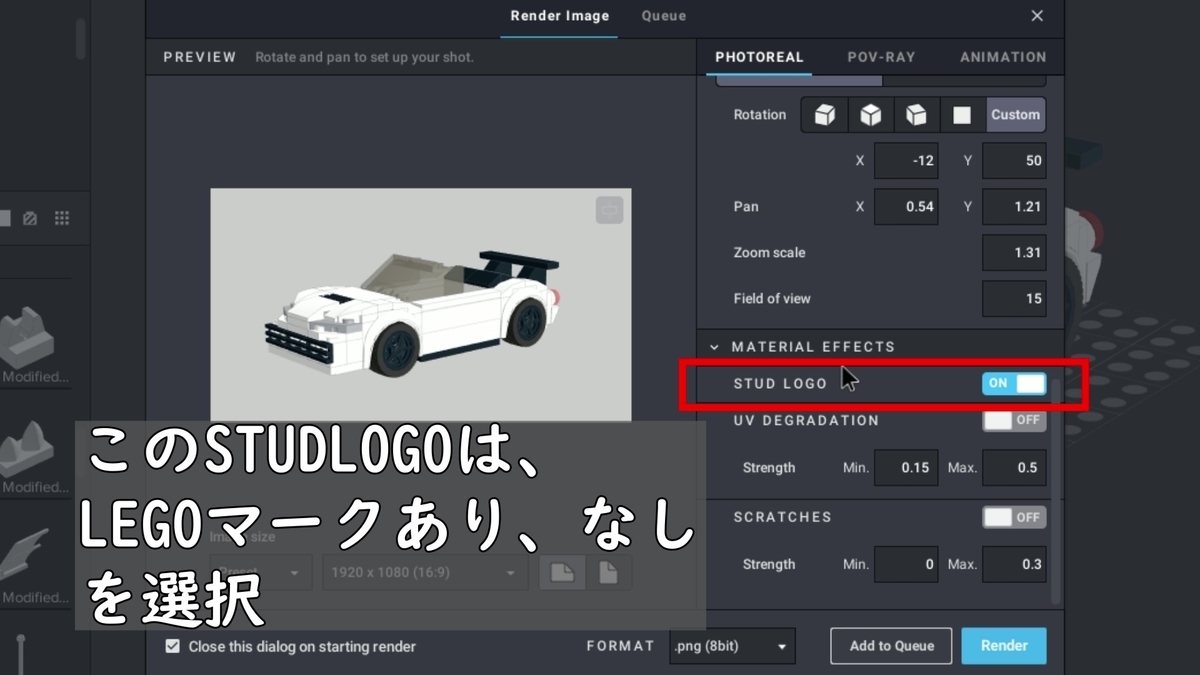
マークなしの方がレンダリングは早いですが、ないとレゴ感出なくなります。パチモンのようにw

800×600がおすすめ。早くて十分なサイズ。フルHDにすると、画質はいいですが時間がかなりかかります。(私のPCで2分ほどですが、何枚か撮るとなると結構手間です。)
設定が終われば書き出し開始



このように、レンダリングが開始されます。

レンダリング編は終わりです。
続きまして、作った作品の説明書の作成方法をご紹介。
作品の説明書の作り方

本物のレゴの説明書のように、見やすい説明書を作成することができます。その方法をここでは紹介します。
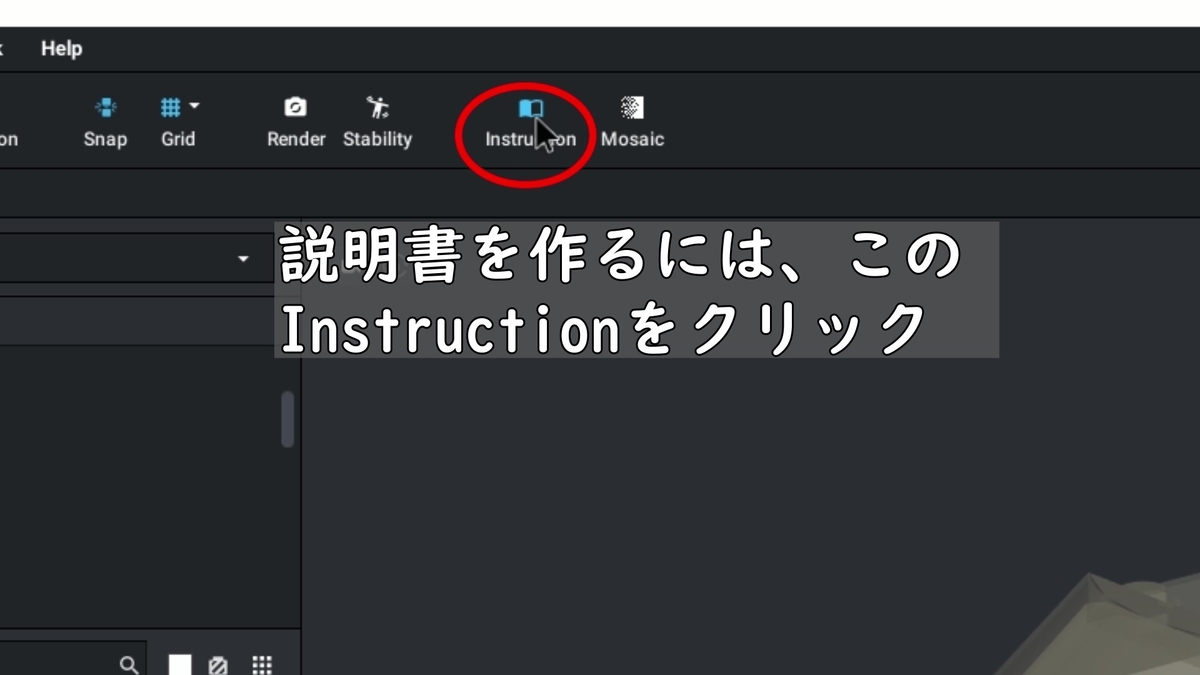
Instrucitonをクリック

この本のアイコンが目印。(隣のMosaicは、モザイクアートを作れます)


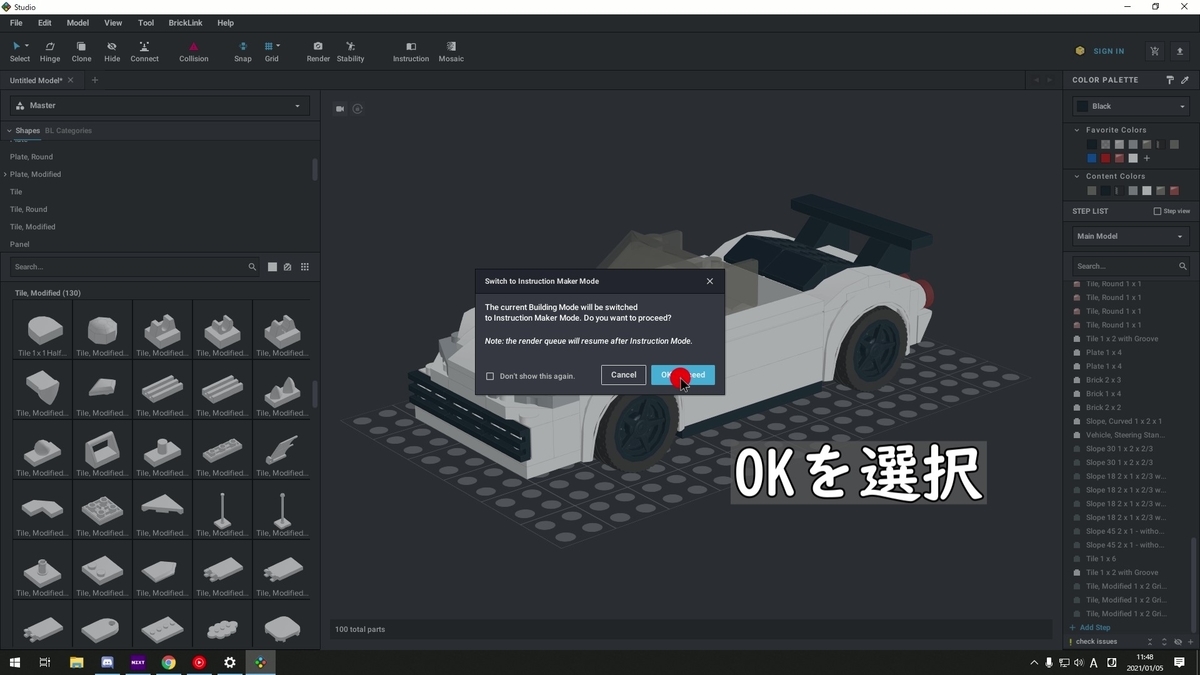
こんな画面になります。
組む順番を決める
 選択したパーツを現在よりも前に組むか、後にするか選ぶことができ、順番を決めていきます。
選択したパーツを現在よりも前に組むか、後にするか選ぶことができ、順番を決めていきます。


では、選択したパーツを一番最初に組むために、Step Beforeをクリックします。

このように、選んだパーツが一つ前に行き、順番が出来上がります。
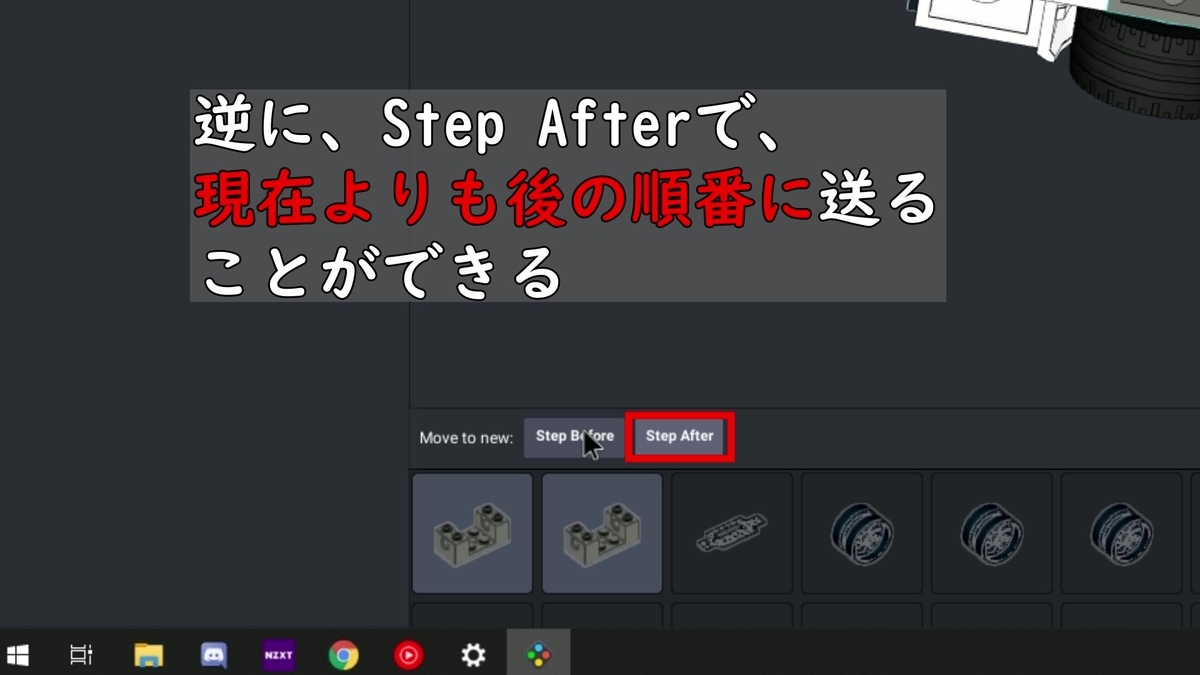
では、次に組むパーツをStep Afterにするとどうなるか。

現在よりも後に組むことになったので、これでは最後に組むことになってしまいましたね。その場合は、

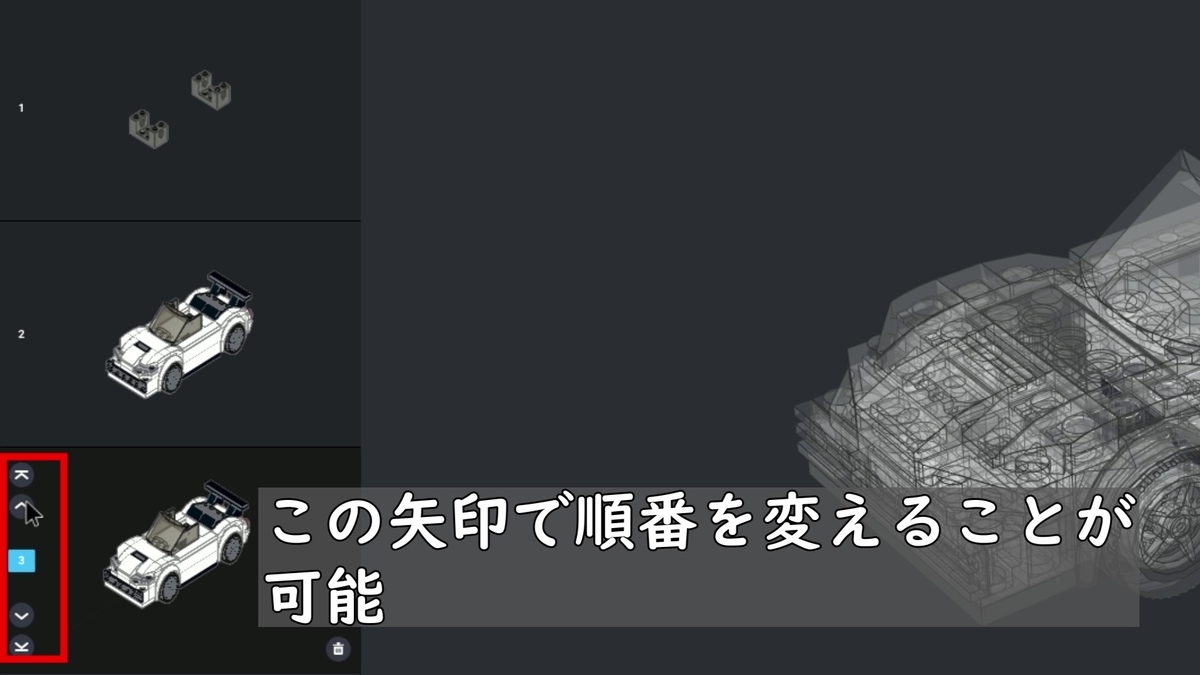
このように、一番左のエリアで順番を変えることができます。

このようにして、順番を決めていきます。
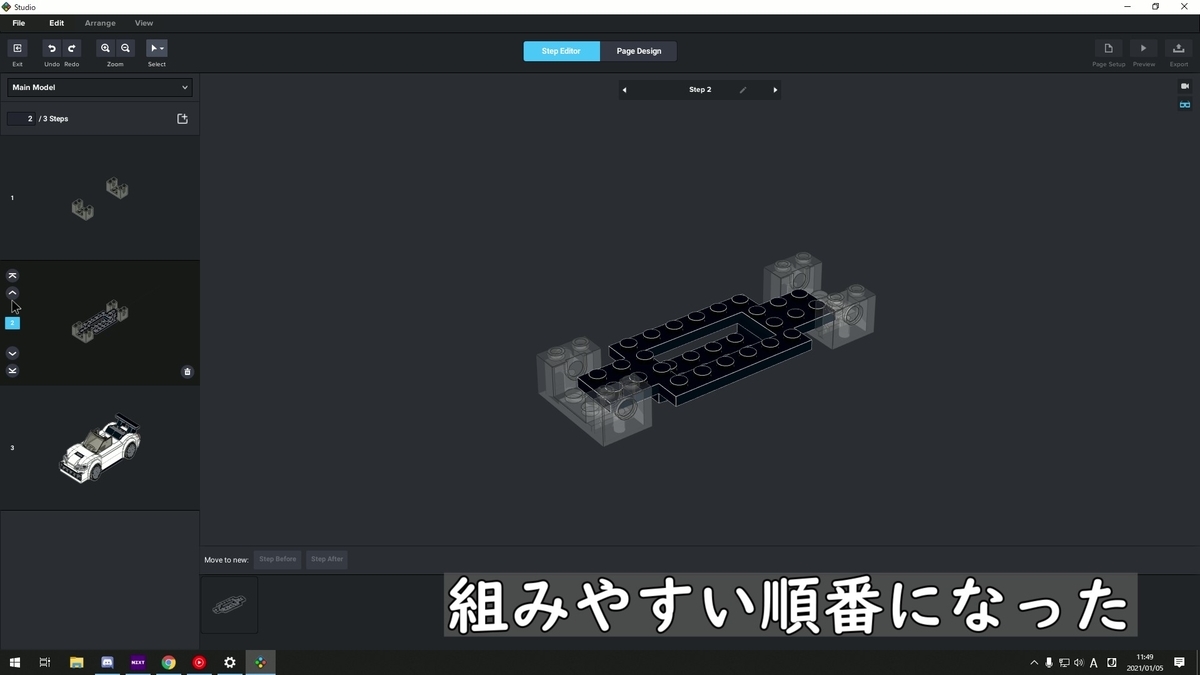
後に組む方から進めることも大事
先に組む方から決めるのが普通ですが、徐々に見えづらくなってくるので、逆から攻めるのもありです。



このように、作業しやすくすることが効率アップの秘訣です。
かたまりを作ってから本体に組み合わせる場合

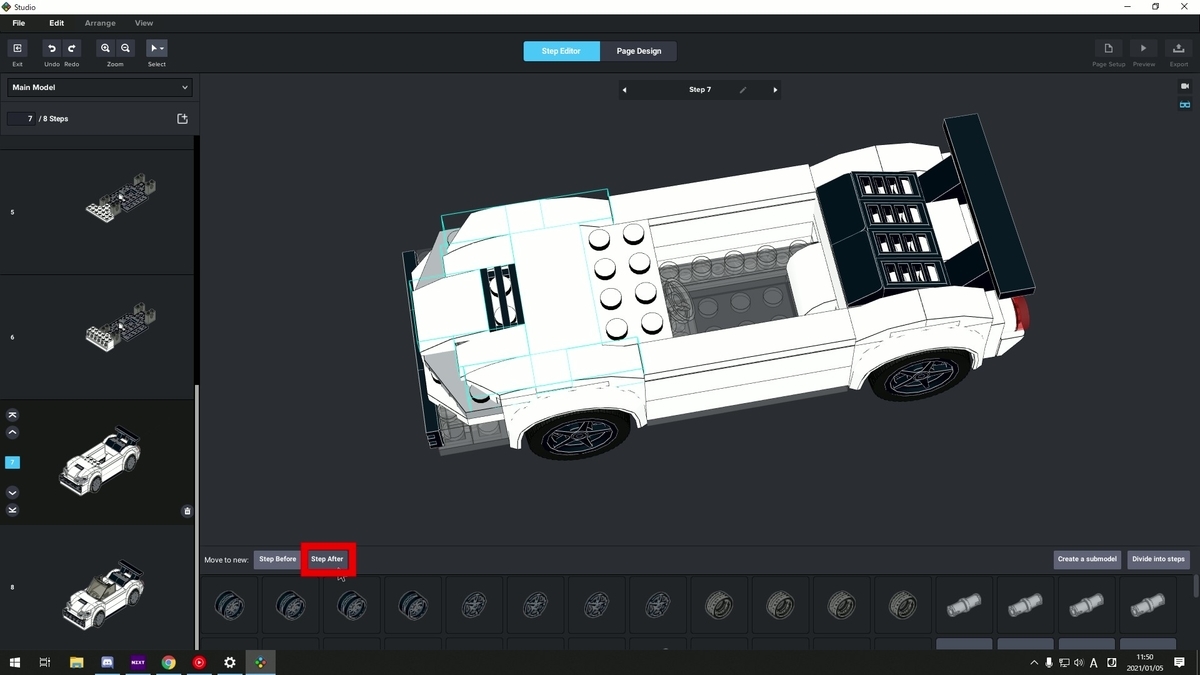
このバンパーを先に組んでから、本体の車に組み合わせたほうが組みやすそうですよね。そんな時は、まず先に組むパーツを全部選択し、

ここをクリック。


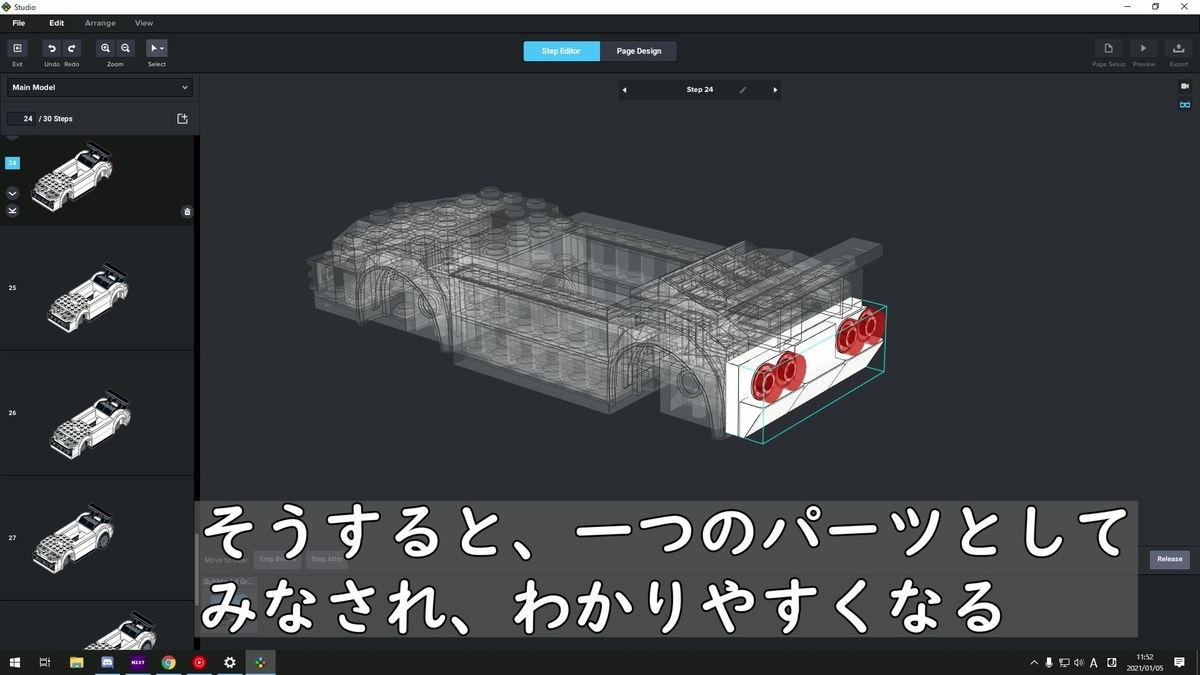
このように、かなりわかりやすくなりました。
では、このかたまりを作る順番も決めていきます。

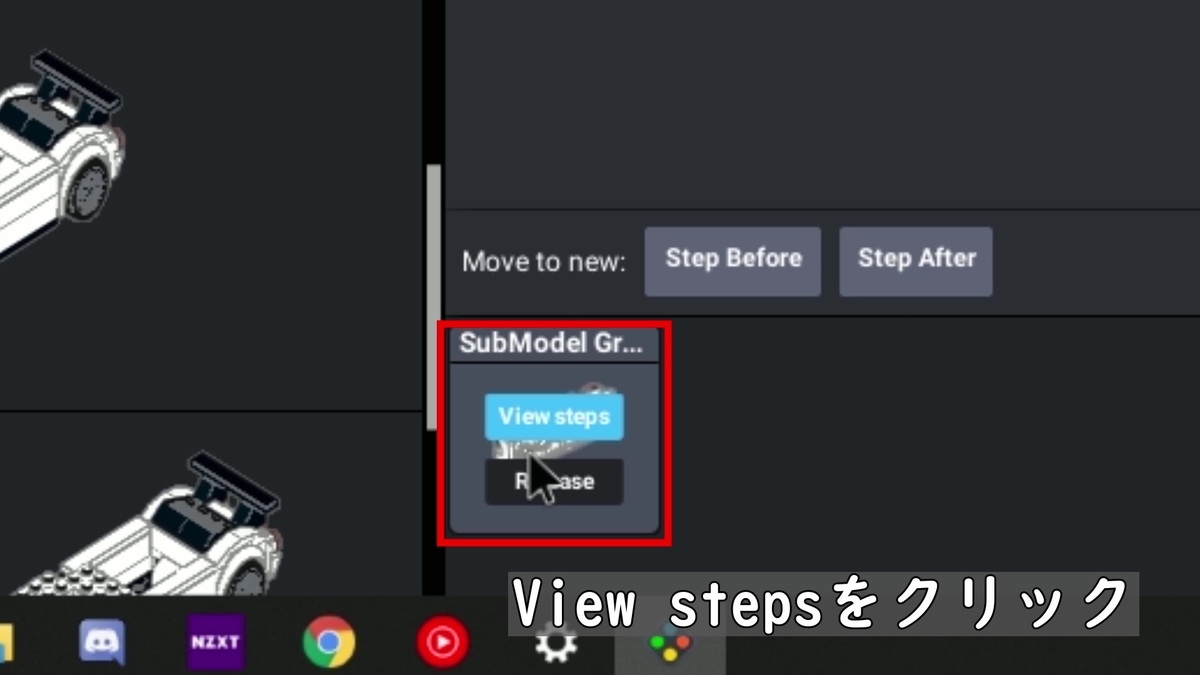
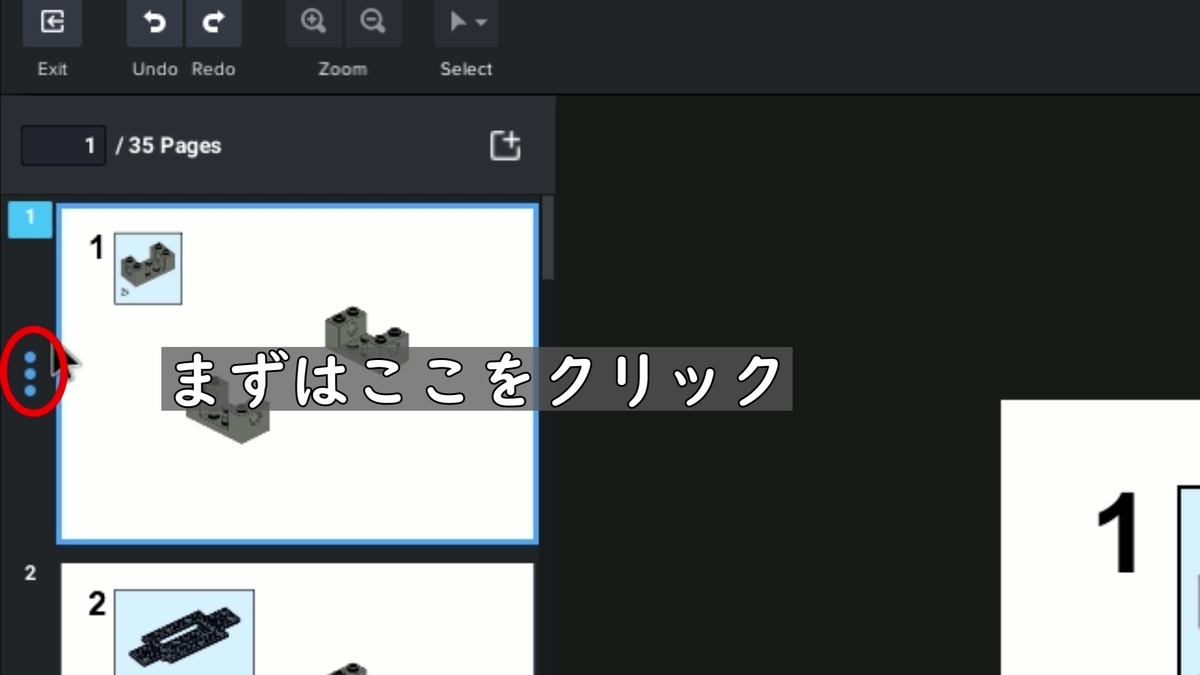
左下あたりのこれをクリック。

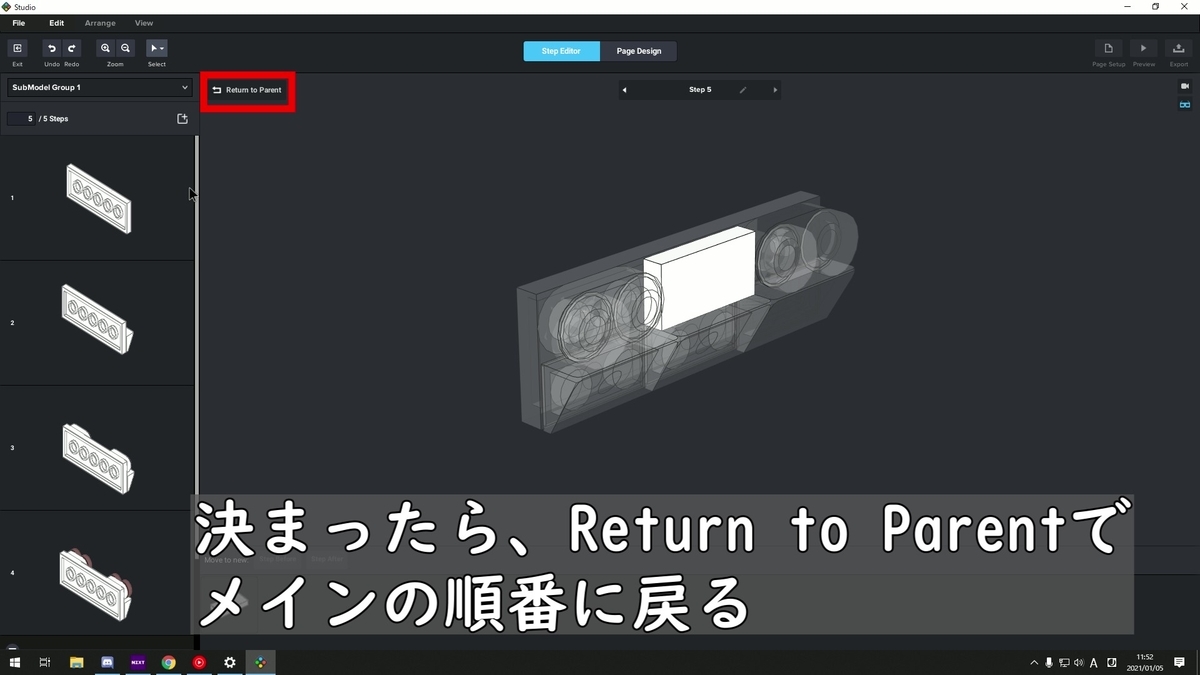
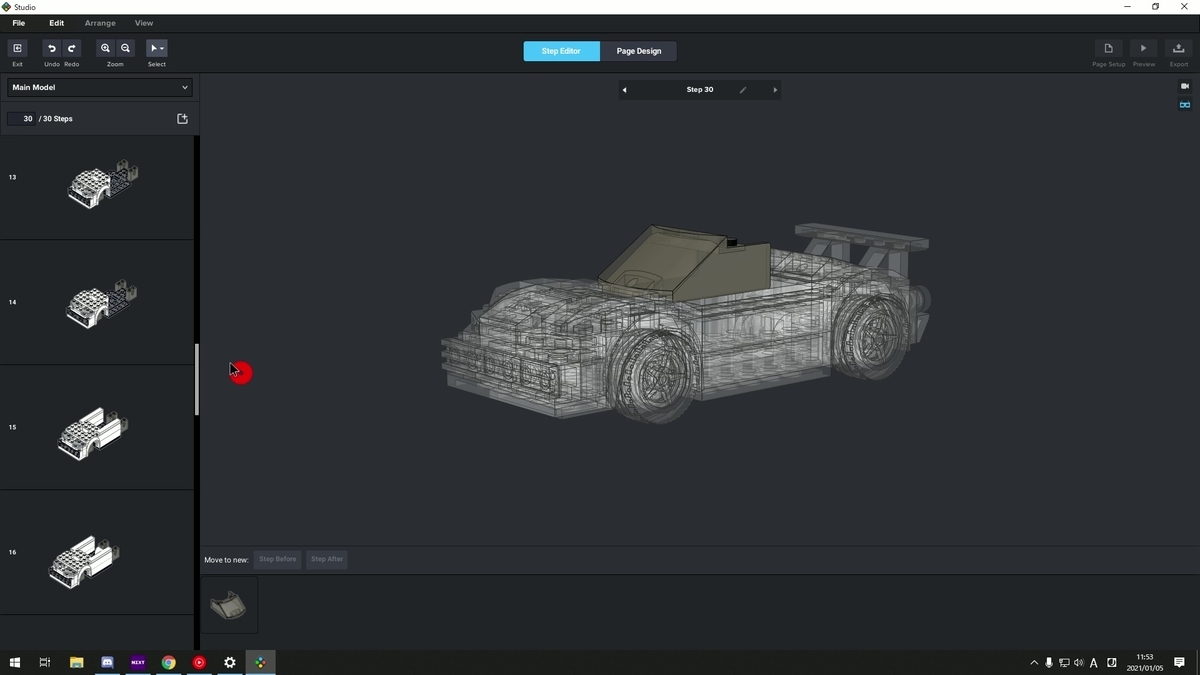
このように、今まで通りのやり方で組み順を決めましょう。


これで、一通りの順番が決まりました。
説明書のレイアウトを決める
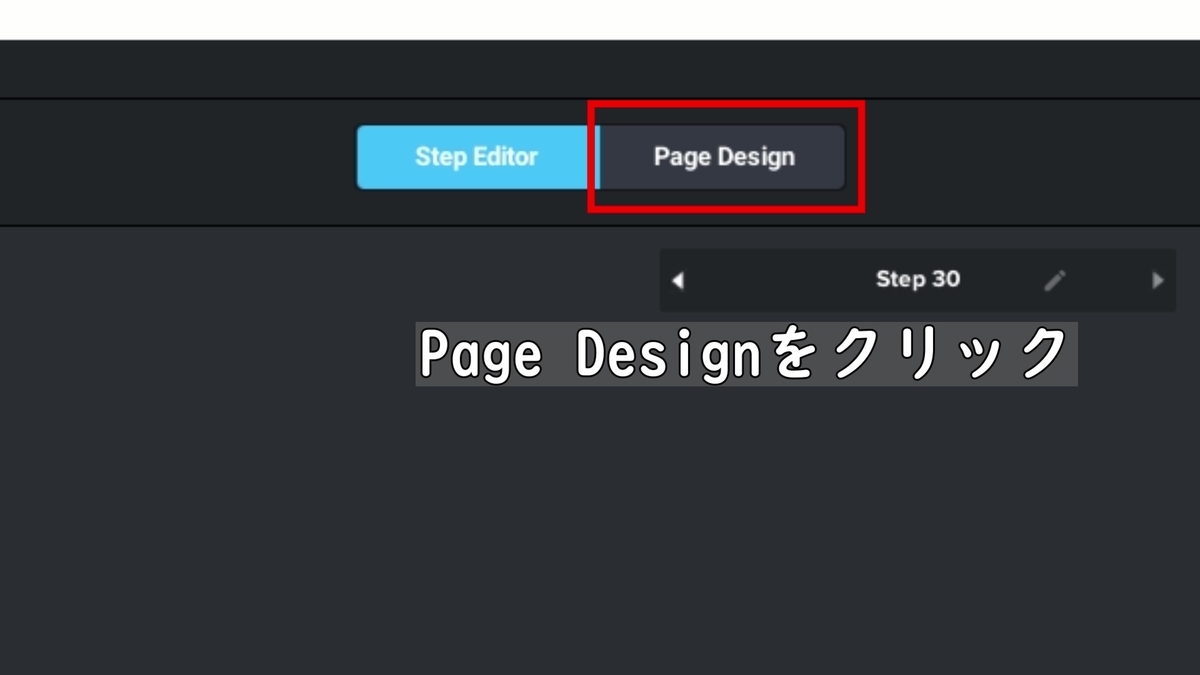
順番が決まれば、次はレイアウトを決めます。画面中央上に注目。

これをクリックすると、

このように、本物のレゴのような説明書のレイアウトが表示されます。この画面で何をするかといいますと、表紙を作ったり、使うパーツの一覧を作ったりもできますし、組む絵の向きも変えることができます。
パーツ一覧や、表紙を挿入してみる


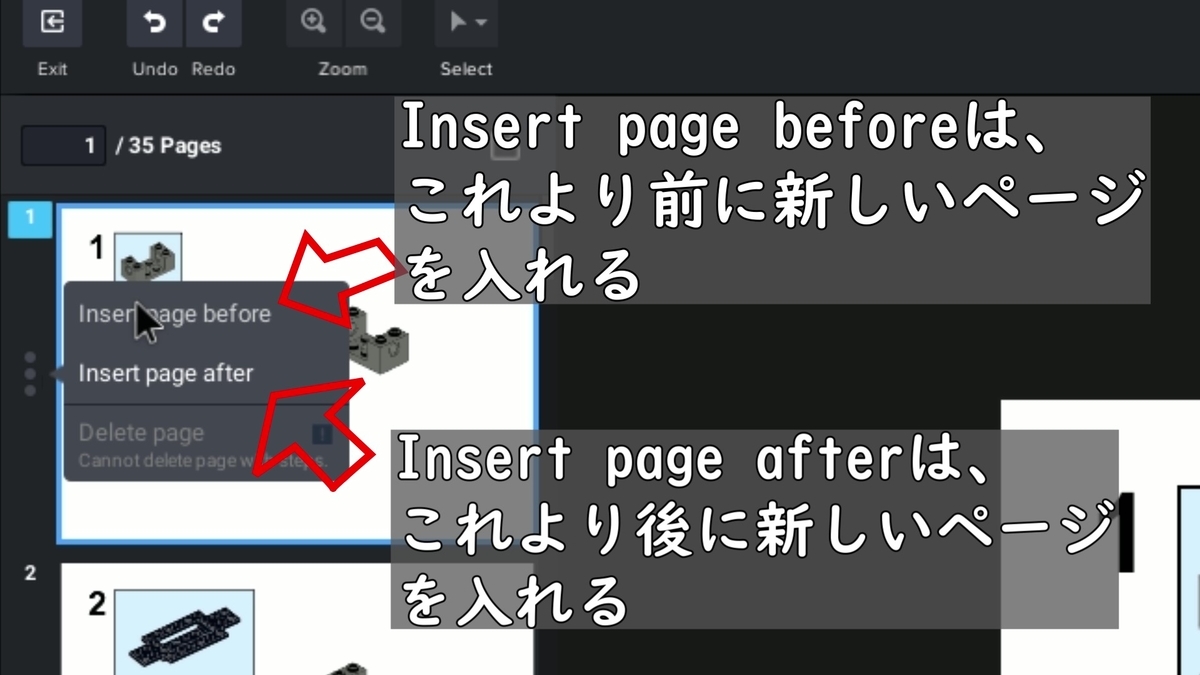
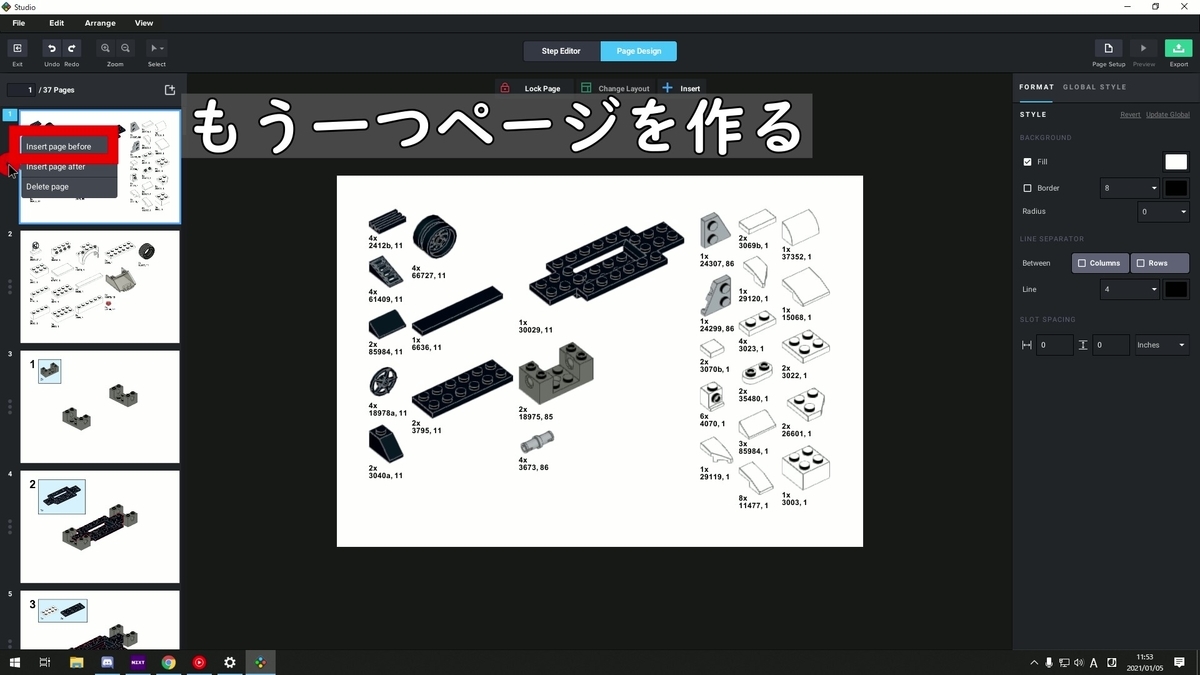
最初に表示させようと思うので、前に新しいページを作ります。


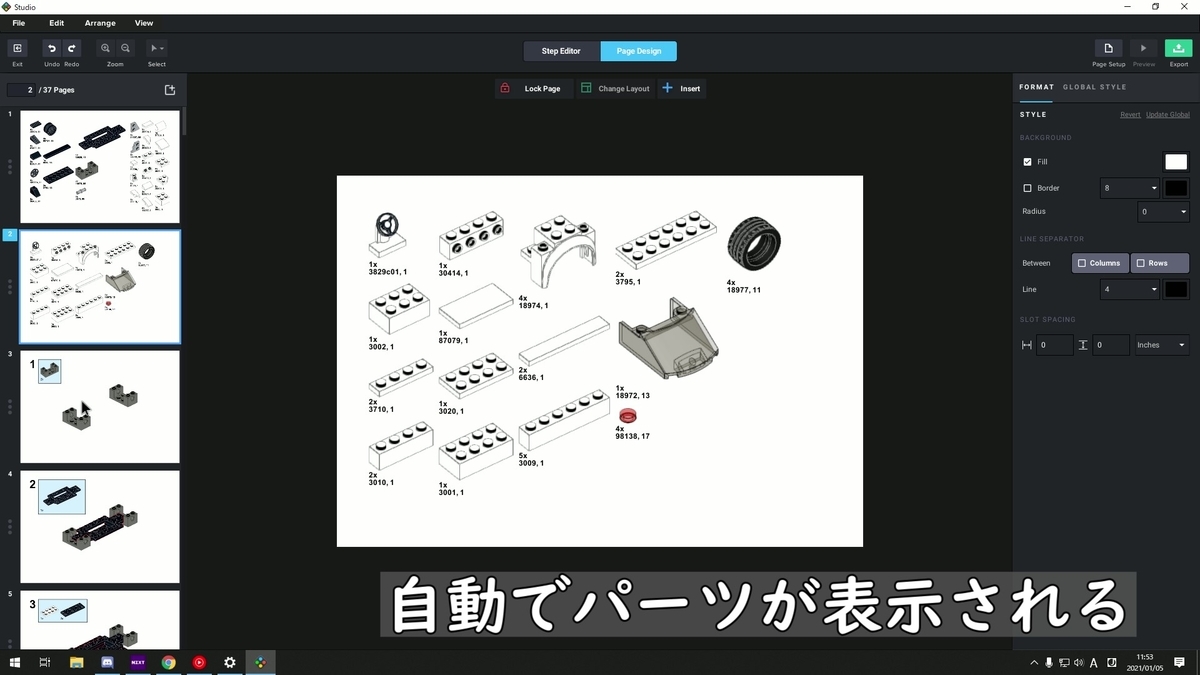
画面中央上の、Insertをクリックすると、このような一覧が出てきます。パーツ一覧は、このBill of Materialsをクリックすると出てきます。

成功しました。では簡単な表紙を作ってみます。


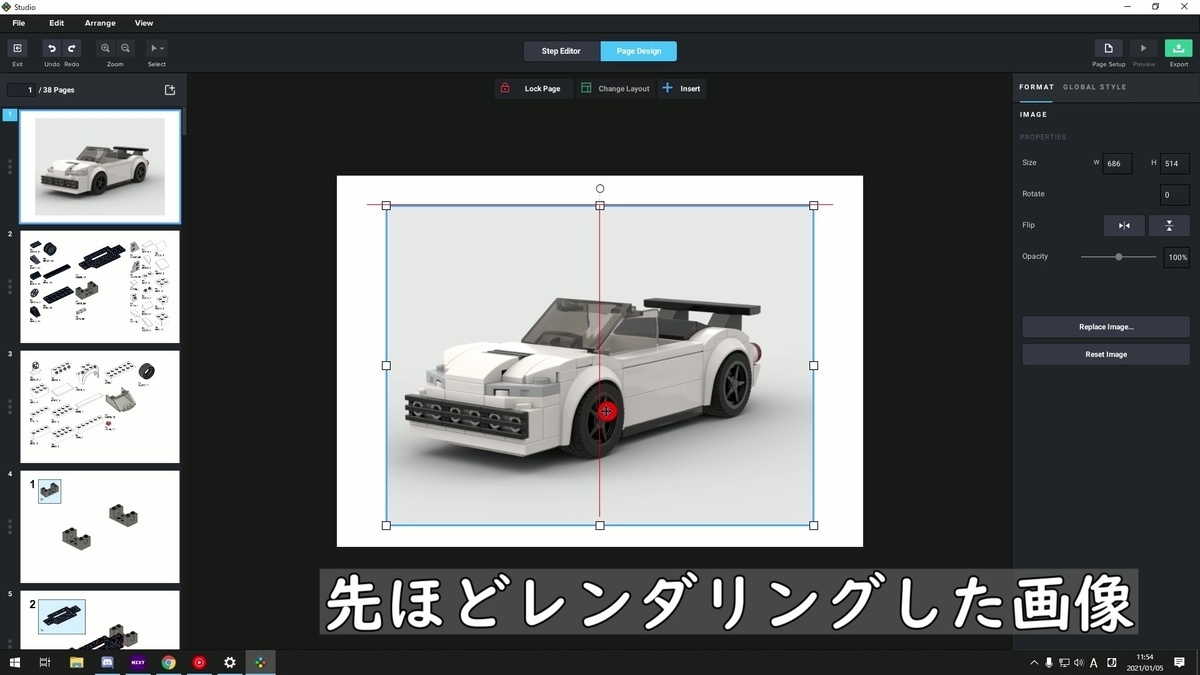
画像を挿入してみます。


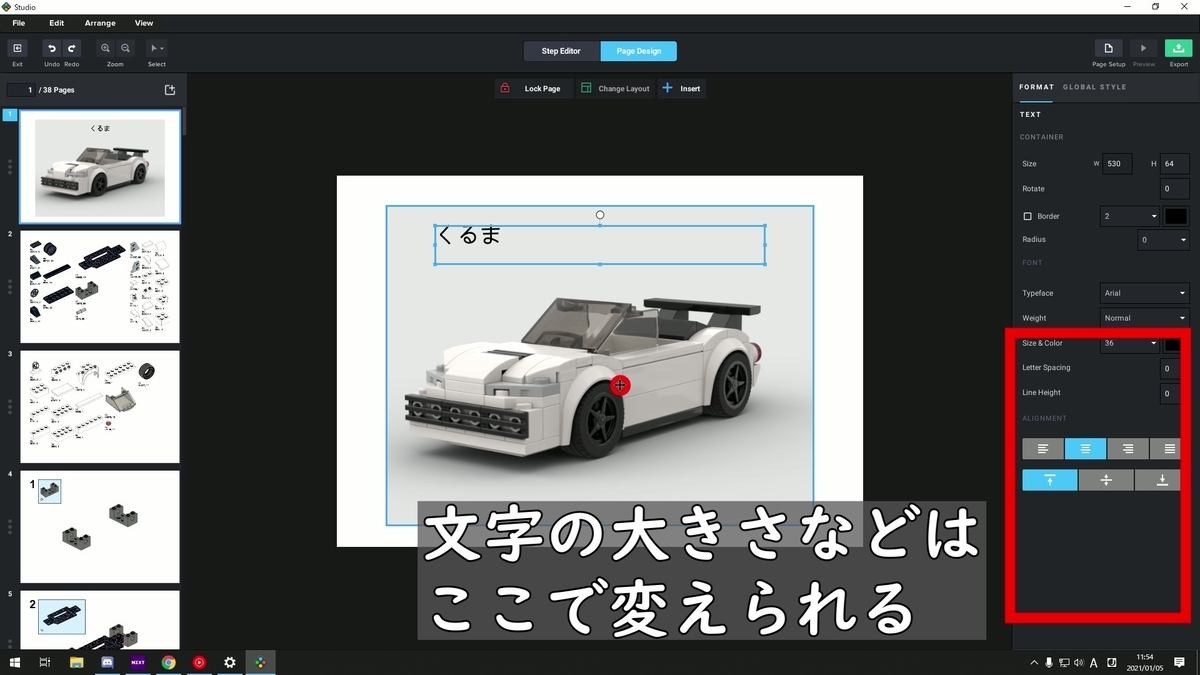
なんかそれっぽくなりましたね。名前も入れてみましょう。


組む向きを変える
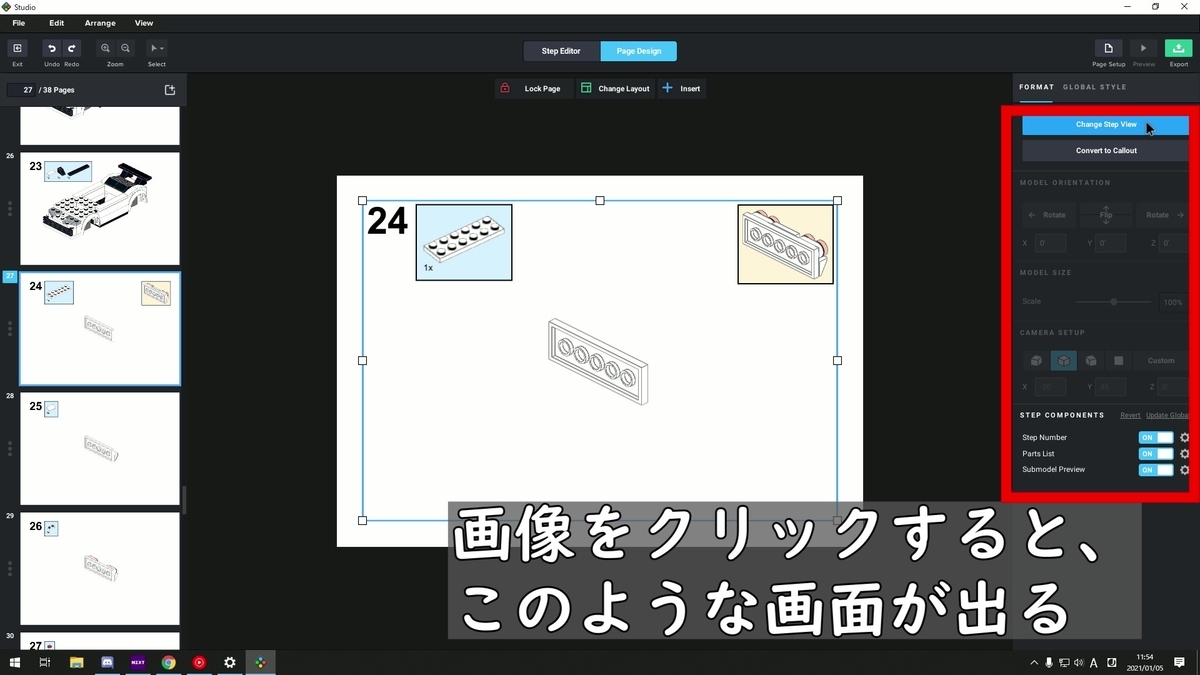
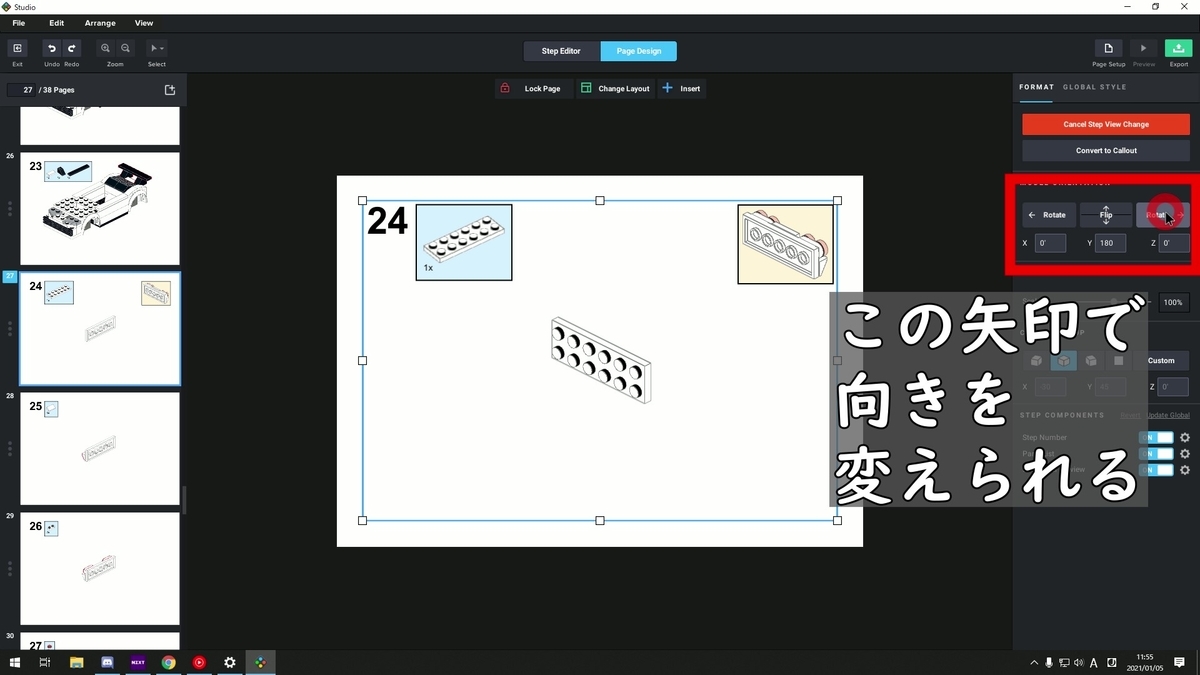
レイアウトをよく確認していくと、このようにどこを組んでいるかわからないところが出てきます。

では、向きを変えましょう。中央の画像をクリック。

右上の、青くて細長いボタンをクリックする。

すると矢印ボタンが現れ、向きを自在に変えることができます。
このようにして確認していきます。

レイアウトがよければ、書き出す

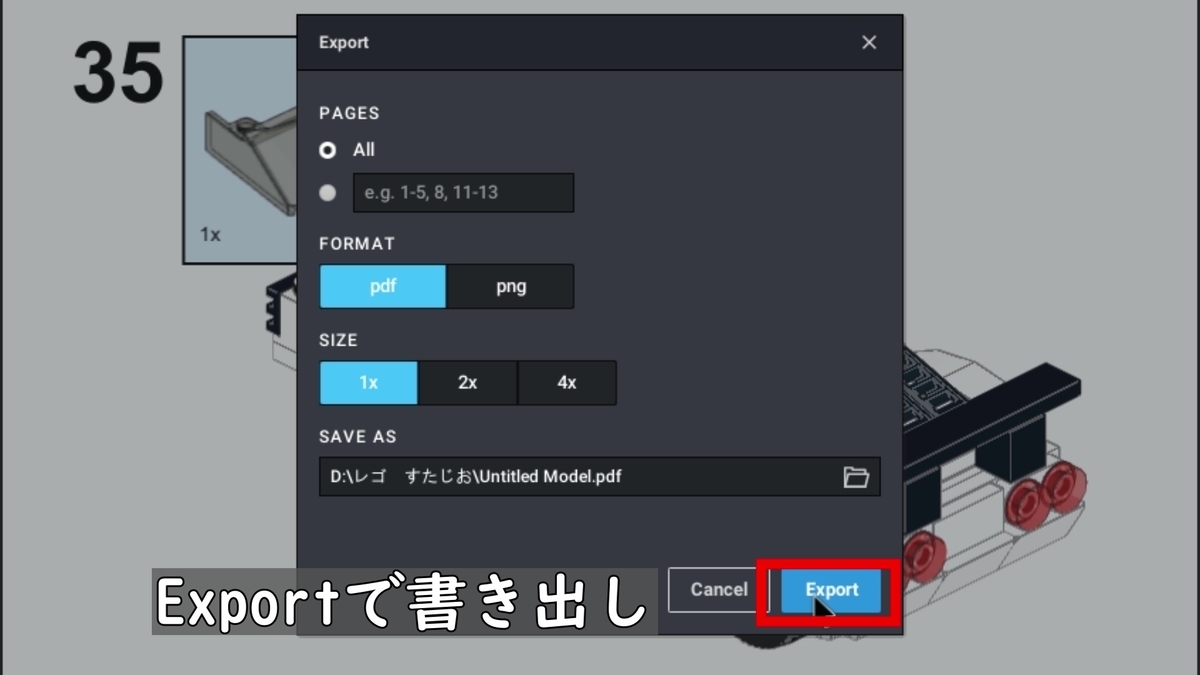
Exportをクリックすると、このような画面が出ます。

PDFがおすすめですが、SNSなどに画像として載せたい場合はPNGがいいですね。
サイズは1×で。

そしたら、書き出しましょう。


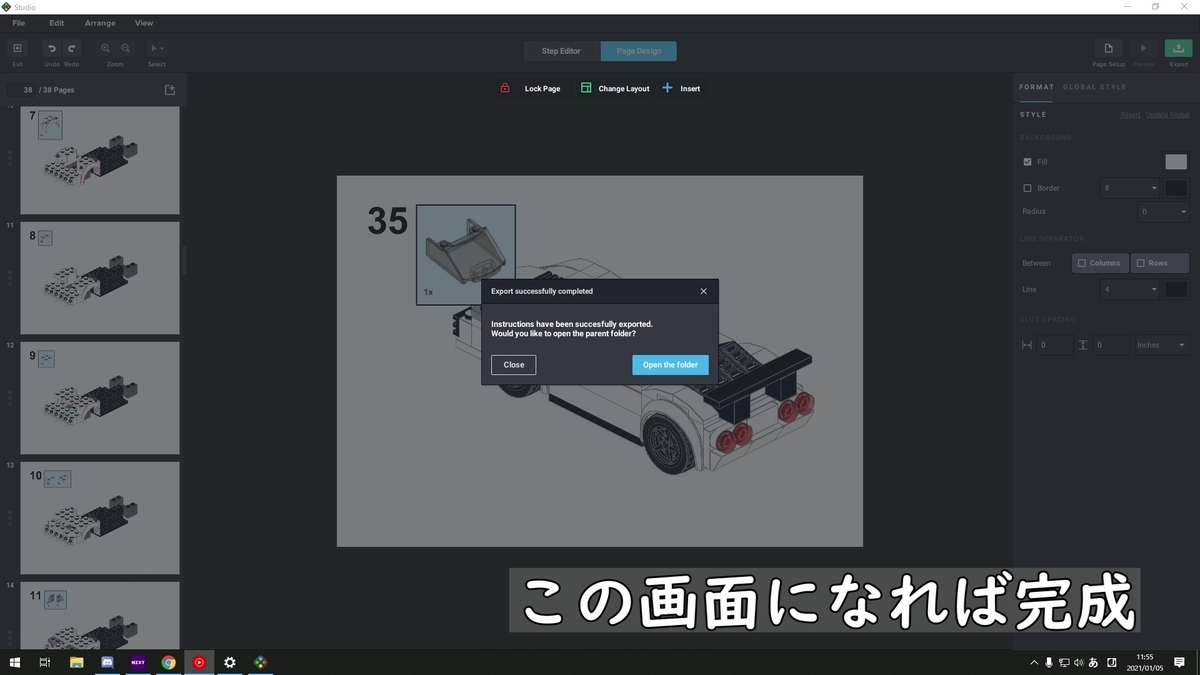
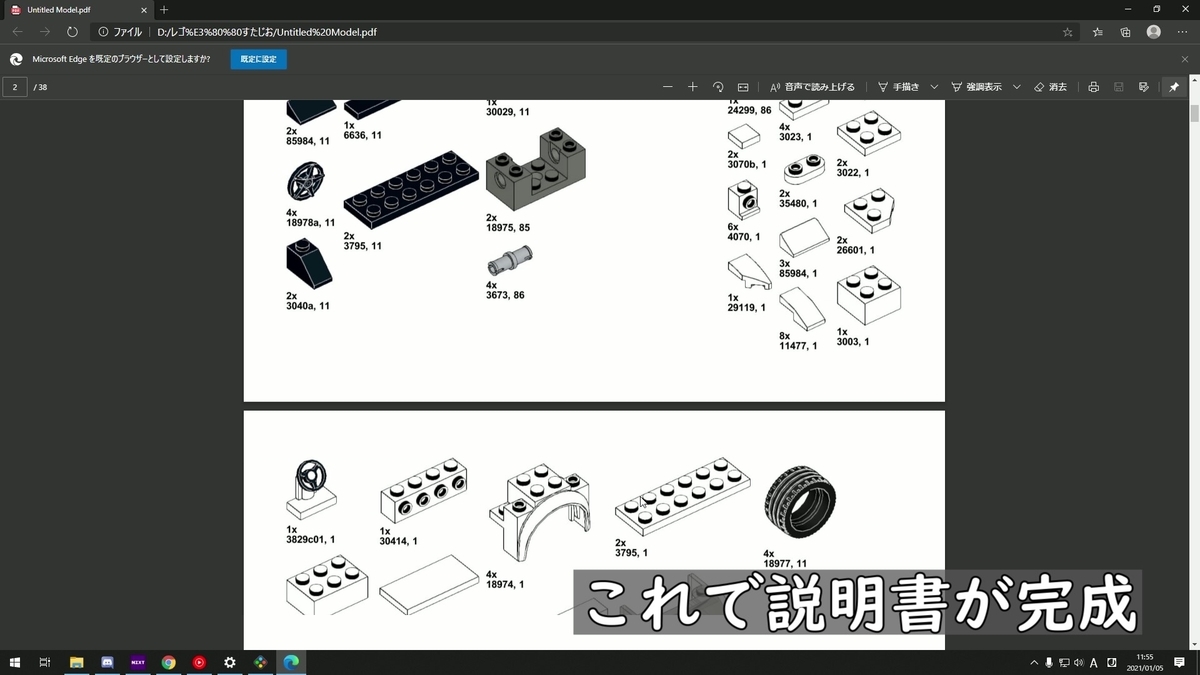
ファイルを見るかどうかの選択画面が表示されれば、作業は終了です。

というわけで、説明書の作成方法でした。
おわりに
まだまだこのソフトでできることはたくさんありますが、必要十分な説明はすべてできたかと思います。ここまでなんでもできるのに無料なんて、素晴らしすぎるソフトですね。アニメーションでのレンダリングのパターンがもっと増えてくれれば願ったりかなったりなんですがねw
というわけで、解説終わりです。
使い方に迷ったらぜひこの記事を参考にしていただければ幸いも幸いです。
ではまた